快速开始
SDK及VUE示例工程获取
申请方式如下:
方式一、点击右侧链接,填写产品试用申请,提交完成后,24小时之内会有专属客服联系您。
方式二、使用微信App扫一扫下方二维码,添加客服微信获取授权码。

VUE示例工程说明
- 示例工程路径
\Windows\MapmostUEDemo\Content\LocalServer\Public\VueDemo
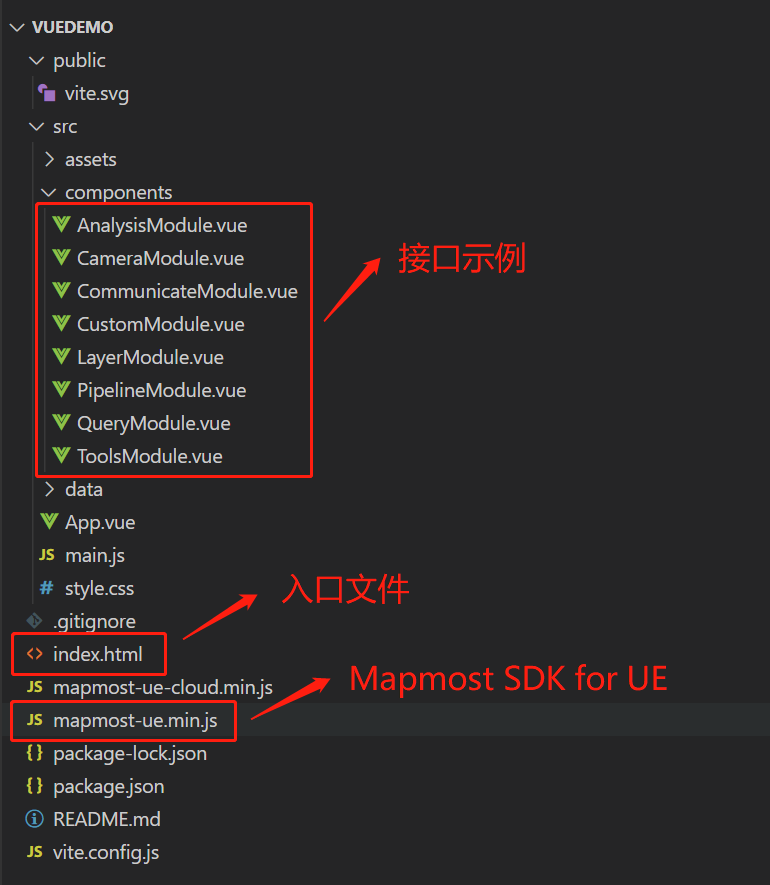
示例工程重点文件说明

index.html中引用SDK
<html lang="en">
<head>
......
<title>Mapmost UE Vue Demo</title>
<script type="text/javascript" src="/mapmost-ue.min.js"></script>
</head>
<body>
......
</body>
</html>
index.html中初始化SDK
<html lang="en">
<head>
......
</head>
<body onload="mapmostUE.init()" style="overflow-x:hidden;overflow-y:hidden">
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
</body>
</html>
VUE文件调用SDK接口开发功能
<script>
export default {
name: "CameraModule",
methods:{
// 飞行定位
flyTo() {
mapmostUE.flyTo({
"location":[120.701561,31.321199,173.29715],
"rotation":[0,-15.000031,-70.780457],
"time":2
}, this.flyToEndCallback);
},
// 飞行定位回调函数
flyToEndCallback() {
this.$message({
message: '文化博览中心到了!',
type:'success'
});
}
......
}
</script>