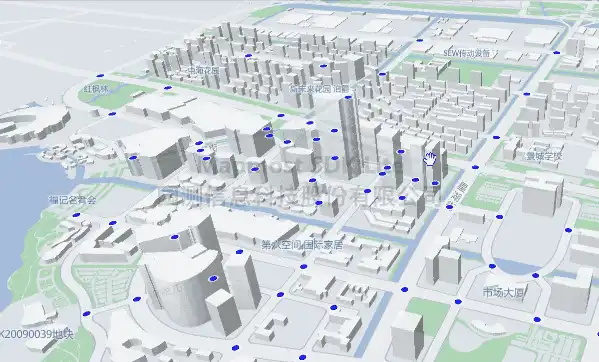
加载矢量切片服务
加载矢量切片服务

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>加载矢量切片地图服务</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"/>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/lite/v1.0.0/mapmost-lite-min.js"></script>
</head>
<body>
<div id="map"></div>
<script>
let map = new mapmost.Map({
container: 'map',
style: "<your style url>",
center: [120.72541613154851, 31.31171803927643],
zoom: 14,
pitch:60,
userId: '***', // 授权码,此参数务必添加
});
map.on('load', function () {
// 加载矢量切片服务
map.addSource("roadCross",{
"type": "vector",
"url": "<your source url>"
})
map.addLayer({
"id": "roadCross",
"type": 'circle', // MVT数据源支持circle/ line/ fill/ symbol/ fill-extrusion/ heatmap
"source": "roadCross", // 矢量切片服务ID
"source-layer": "b_roadCross", // 服务内图层ID
"layout": {},
"paint": {
"circle-color": "#98fffa",
"circle-radius": 5, // circle-radius 表示点的半径大小
"circle-stroke-color": "#ffffff",// 圆边框颜色
"circle-stroke-width": 2,// 圆边框的宽度
"circle-stroke-opacity":0.8,// 圆边框的透明度
}
})
})
</script>
</body>
</html>