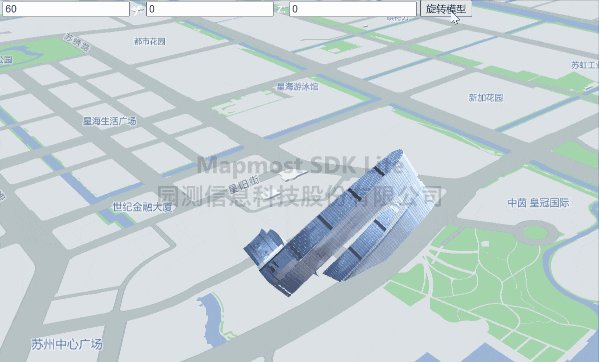
模型旋转
可自定义控制模型的旋转方向与角度。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>模型旋转</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"/>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
.btn-group {
position: absolute;
top: 20px;
left: 20px;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/lite/v1.1.0/mapmost-lite-min.js"></script>
</head>
<body>
<div id="map"></div>
<div class="btn-group">
x: <input type="text" id="xValue" value="60"/>
y: <input type="text" id="yValue" value="0"/>
z: <input type="text" id="zValue" value="0"/>
<button onClick="rotateModel()">旋转模型</button>
</div>
<script>
let map = new mapmost.Map({
container: 'map', // container id
style: "<your style url>",// style URL
center: [120.67400351817594, 31.321374251251726],// starting position [lng, lat]
zoom: 16,// starting zoom
pitch: 59.48725112156901,// starting pitch
bearing: -54.10626584095007,// starting bearing
userId: '***', // 授权码,此参数务必添加
});
map.on('load', function () {
let models_obj = ["../example_data/jinji_plaza_eastern_door_building_.glb"].map(item => ({
type: 'glb',
url: item
}));
let options = {
id: 'model_id',
type: 'model',
models: models_obj,
center: [120.67502320663829, 31.31886224841401],
callback: function (group, layer) {
this.group = group;
}
};
map.addLayer(options);
})
function rotateModel() {
if (this.group) {
let x = parseFloat(document.getElementById("xValue").value)
let y = parseFloat(document.getElementById("yValue").value)
let z = parseFloat(document.getElementById("zValue").value)
this.group.setRotation({x: x, y: y, z: z})
}
}
</script>
</body>
</html>