批量模型纹理变换
根据编号属性实现对自动化批量构建的三维模型纹理的批量修改和复原。模型需要基于预置件建模方式大批量自动化构建,具体建模过程请咨询研究院。


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>批量模型纹理变换</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" />
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
.btn-group {
position: absolute;
top: 20px;
left: 20px;
}
#info {
color: white;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/lite/v9.0.0/mapmost-lite-min.js"></script>
</head>
<body>
<div id="map"></div>
<div class="btn-group">
<button onclick="setTexture()">设置新纹理</button>
<button onclick="changeTextureOne()">变换纹理1</button>
<button onclick="changeTextureTwo()">变换纹理2</button>
<button onclick="recoveryTexture()">恢复纹理</button>
<div id="info"></div>
</div>
<script>
let map = new mapmost.Map({
container: 'map',
style: "<your style url>",
center: [120.7460708, 31.3059953],
zoom: 17,
pitch: 0,
userId: '***', // 授权码,此参数务必添加
});
let THREE = mapmost.THREE;
let mapLayer, seatChildren;
map.on('load', function () {
//定义奥体模型组
let olympicModels = ["CX.glb", "F1.glb", "F2.glb", "F3.glb", "F4.glb", , "KT01.glb", , "KT02.glb"].map(item => ({
type: 'glb',
url: '../example_data/aoti_models/' + item
}));
//定义座椅模型组
let seatModels = ["./Seat_A.glb", "./Seat_B.glb", "./Seat_C.glb", "./Seat_D.glb"].map(item => ({
type: 'glb',
url: '../example_data/Seat/' + item
}));
//添加模型
let options = {
id: 'model_id',
type: 'model',
models: olympicModels,
exposure: 1.0,
center: [120.744471002000068, 31.306768408000039, 3.617],
project: "3857",
callback: function (group, layer) {
mapLayer = layer;
layer.addModelMercator(seatModels, [120.7462978, 31.3067283, -4.4], function (seatChild) {
seatChildren = seatChild;
})
}
};
map.addLayer(options);
//点击座椅高亮显示
map.on('click', function (e) {
let intersect = mapLayer.selectModel(e.point)[0];
let options = {
intersect: intersect, //获取鼠标点击的模型
name: 'Seat', //模糊查询,查询名称中包含'Seat'的模型
faceCount: 4, //每个模型三角面数量,默认2
object: seatChildren, //模型对象或者模型组,可用于快速定位置所在的层级
texture: './images/highlight.png', //模型高亮显示的纹理贴图路径
// color: "#f20513", //模型高亮的颜色,默认"rgb(231,201,122)"
}
//移除模型的高亮显示
mapLayer.unhighlightMergeBatchModel(options);
//基于鼠标点击模型拾取结果,实现对模型的高效拾取、高亮显示,返回拾取模型的编号属性
let modelNum = mapLayer.highlightMergeBatchModel(options);
//输出显示高亮模型的编号
document.getElementById("info").innerText = modelNum;
})
})
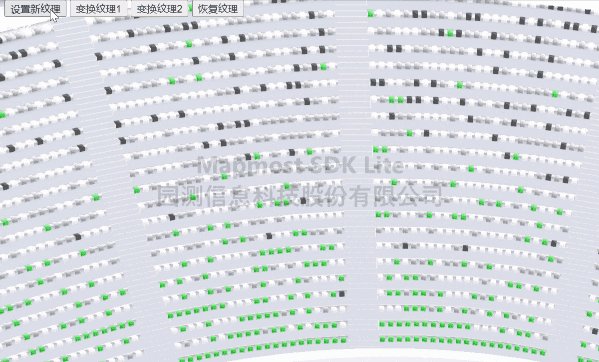
//设置新纹理
function setTexture() {
//对模型Seat_A、Seat_B、Seat_C、Seat_D设置新纹理(若只有单个模型,可不使用循环)
for (let i = 0; i < 4; i++) {
let optionColor = {
textureData: {
texture1: [0, 2],
texture2: [1, 1],
texture3: [0, 1]
},
size: [4, 4],
textureUrl: "./images/texture" + i + ".png",
faceCount: 4,
model: seatChildren.children[i]
}
mapLayer.setTextureRules(optionColor);
}
}
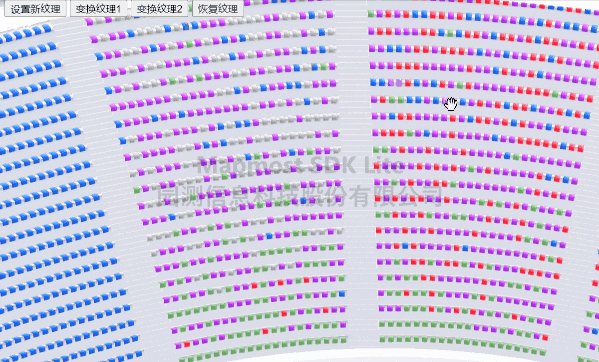
//变换纹理1
function changeTextureOne() {
let data1 = [];
let data2 = [];
let data3 = [];
//因座椅模型A、B、C、D的数量都大于3000,所以选取该数以内的座椅随机数
for (let i = 0; i < 500; i++) {
data1.push(i);
data2.push(i + 1000);
data3.push(i + 2000);
}
//分别为选取的座椅模型A、B、C、D更换新纹理
for (let i = 0; i < 4; i++) {
let option = {
model: seatChildren.children[i],
data: {
texture1: data1,
texture2: data2,
texture3: data3,
}
}
mapLayer.changeModelTexture(option);
}
}
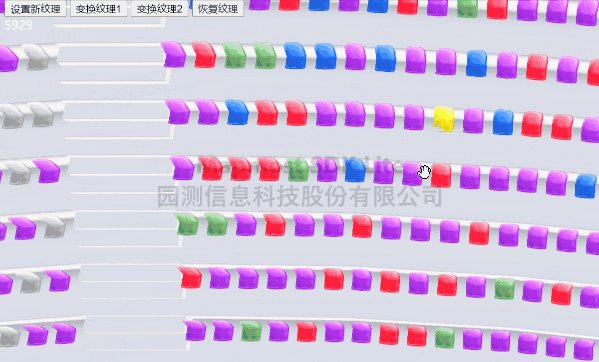
//变换纹理2
function changeTextureTwo() {
let data1 = [];
let data2 = [];
let data3 = [];
//因座椅模型A、B、C、D的数量都大于3000,所以选取该数以内的座椅随机数
for (let i = 0; i < 1000; i++) {
data1.push(i);
data2.push(i + 1000);
data3.push(i + 2000);
}
//分别为选取的座椅模型A、B、C、D更换新纹理
//若未选取到变换纹理1中选取的座椅模型数,则该模型座椅的颜色不变
for (let i = 0; i < 4; i++) {
let option = {
model: seatChildren.children[i],
data: {
texture1: data2,
texture2: data1,
texture3: data3,
}
}
mapLayer.changeModelTexture(option);
}
}
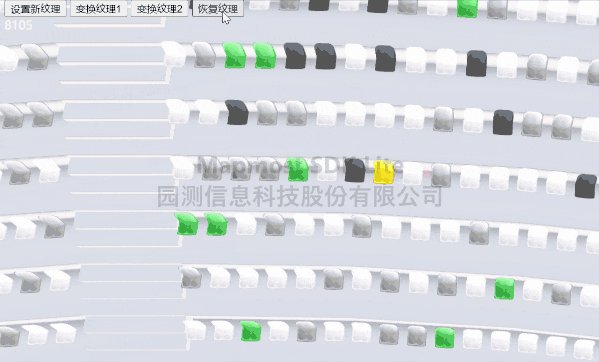
//恢复纹理
function recoveryTexture() {
//依次恢复座椅模型A、B、C、D的纹理
for (let i = 0; i < 4; i++) {
mapLayer.recoveryModelTexture(seatChildren.children[i])
}
}
</script>
</body>
</html>