click图层查询
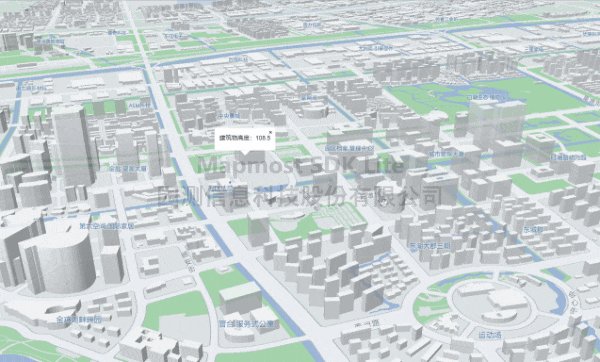
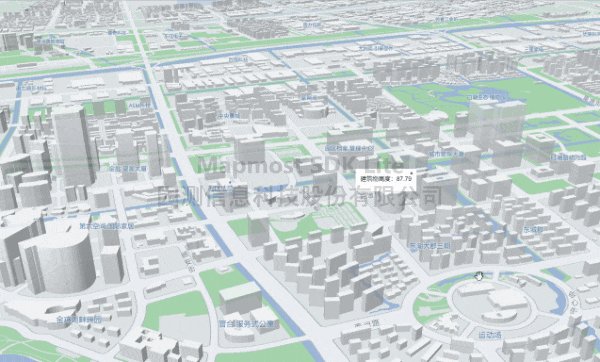
支持鼠标点击图层要素时,显示该要素的属性信息。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>click图层查询</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"/>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/lite/v9.0.0/mapmost-lite-min.js"></script>
</head>
<body>
<div id="map"></div>
<script>
let map = new mapmost.Map({
container: 'map',
style: "<your style url>",
center: [120.72541613154851, 31.31171803927643],
zoom: 14,
userId: '***', // 授权码,此参数务必添加
});
map.on('load', function () {
map.on('click', 'buildings-high', function (e) {
new mapmost.Popup()
.setLngLat(e.lngLat)
.setHTML("建筑物高度:"+e.features[0].properties.jzzgdgd)
.addTo(map);
});
// Change the cursor to a pointer when the mouse is over the states layer.
map.on('mouseenter', 'buildings-high', function () {
map.getCanvas().style.cursor = 'pointer';
});
// Change it back to a pointer when it leaves.
map.on('mouseleave', 'buildings-high', function () {
map.getCanvas().style.cursor = '';
});
})
</script>
</body>
</html>