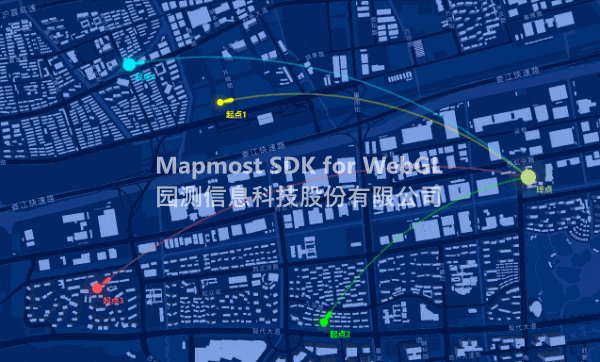
迁徙图
迁徙图是在地图中动态、实时地展示数据的迁徙轨迹和迁徙量级,直观查看数据的来源和去向。需要引入turf.js。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>迁徙图</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" />
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.0.0/mapmost-webgl-min.js"></script>
<script src="https://unpkg.com/@turf/turf@6/turf.min.js"></script>
</head>
<body>
<div id="map"></div>
<script>
let map = new mapmost.Map({
container: 'map',
style: "<your style url>",
center: [120.70899820084962, 31.339048513540533],
zoom: 14,
userId: '***', // 授权码
});
map.on('load', function () {
// 数据
let data = { // color:默认值'#00eaff'
arcSet: [
{
coords: [[120.70254950835465, 31.34452333816192], [120.72899820084962, 31.339048513540533]],
color: '#FFFF00'
},
{
coords: [[120.71146083590128, 31.328411691268002], [120.72899820084962, 31.339048513540533]],
color: '#00FF00',
},
{
coords: [[120.6919983801705, 31.330883608912274], [120.72899820084962, 31.339048513540533]],
color: '#ff4E5D'
},
{
coords: [[120.69473931280976, 31.347288081092003], [120.72899820084962, 31.339048513540533]],
color: '#00eaff'
}
],
// name:可选 size:默认值1
pointSet: [
{
name: '起点1',
coords: [120.70254950835465, 31.34452333816192],
color: '#FFFF00',
size: 1
},
{
name: '起点2',
coords: [120.71146083590128, 31.328411691268002],
color: '#00FF00',
size: 1.2
},
{
name: '起点3',
coords: [120.6919983801705, 31.330883608912274],
color: '#ff4E5D',
size: 1.5
},
{
name: '起点4',
coords: [120.69473931280976, 31.347288081092003],
color: '#00eaff',
size: 2
},
{
name: '终点',
coords: [120.72899820084962, 31.339048513540533],
color: '#0000ff',
size: 2.3
},
]
};
let a = map.addLayer({
id: 'migrate-demo',
type:'migrate',
data: data,
pointImgUrl: './point.png' // 运动点的图标
})
// 鼠标点击删除迁徙图
map.on('click', function () {
map.removeLayer('migrate-demo');
})
});
</script>
</body>
</html>