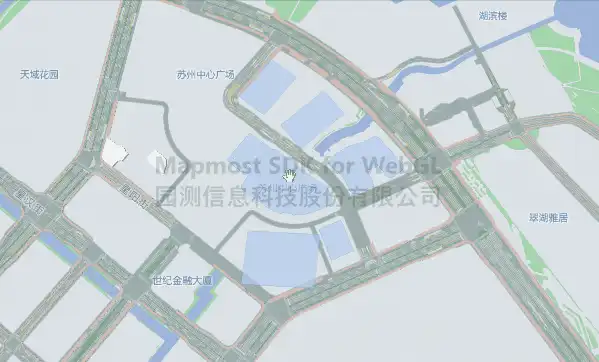
面图层
支持添加面图层。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>面图层</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" />
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
color: #e4dada;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.0.0/mapmost-webgl-min.js"></script>
</head>
<body>
<div id="map"></div>
<script>
let map = new mapmost.Map({
container: 'map',
style: "<your style url>",
center: [120.67359158686543, 31.317592889402533],
zoom: 17,
pitch: 60,
bearing: 0,
userId: '***', // 授权码
});
map.on('load', function () {
map.addSource('road', {
"type": "geojson",
data: "../example_data/3dbuildings_simple.geojson"
})
map.addLayer({
"id": "road",
"type": 'fill',
"source": "road",
"layout": {},
"paint": {
"fill-color": "#ABC6EF",
"fill-outline-color": "#3bb2d0",
"fill-opacity": 0.6,
}
})
})
</script>
</body>
</html>