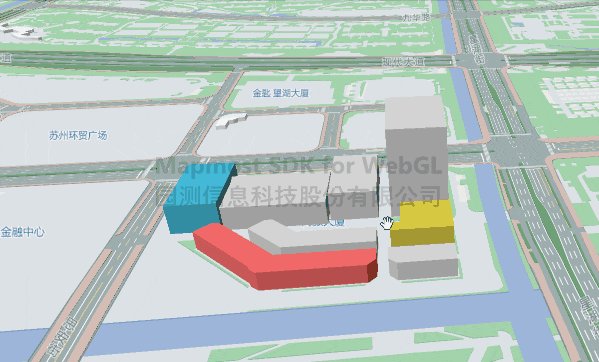
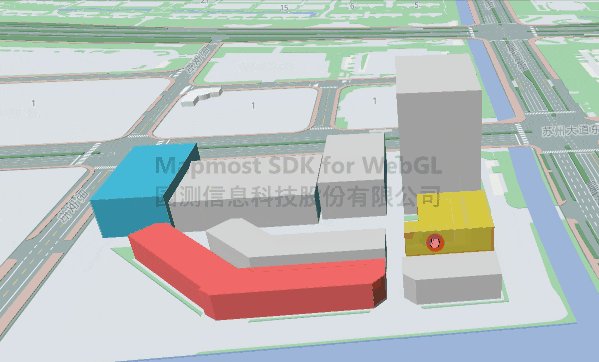
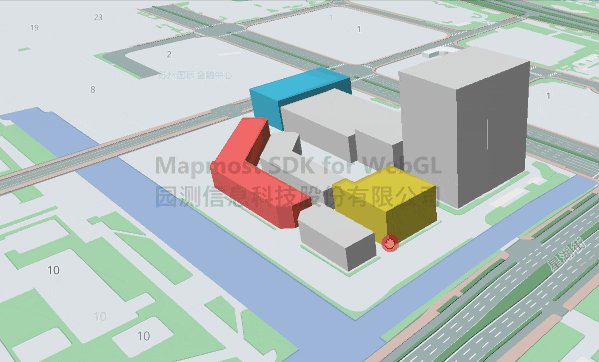
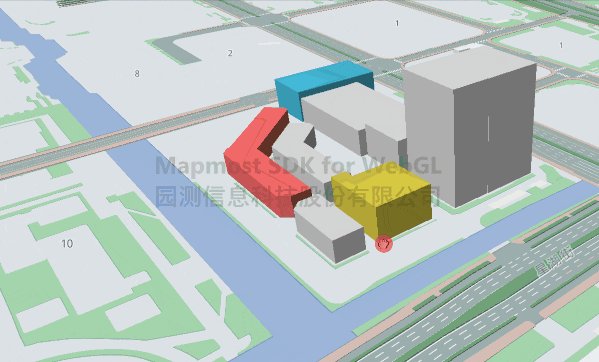
图层要素分层设色
依据要素属性自定义设置渲染颜色。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>图层要素分层设色</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"/>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.0.0/mapmost-webgl-min.js"></script>
</head>
<body>
<div id="map"></div>
<script>
let map = new mapmost.Map({
container: 'map',
style: "<your style url>",
center: [120.72541613154851, 31.31171803927643],
zoom: 14,
pitch:60,
userId: '***', // 授权码
});
map.on('load', function () {
map.addSource("building0",{
"type": "geojson",
"data": {
"type": "FeatureCollection",
"name": "ss",
"crs": { "type": "name", "properties": { "name": "urn:ogc:def:crs:OGC:1.3:CRS84" } },
"features": [
{ "type": "Feature", "properties": { "objectid": 15023, "ztykgd": 13.5 }, "geometry": { "type": "MultiPolygon", "coordinates": [ [ [ [ 120.714434435827997, 31.323480622652106 ], ...... ] ] ] } },
{ "type": "Feature", "properties": { "objectid": 16241, "ztykgd": 22.3 }, "geometry": { "type": "MultiPolygon", "coordinates": [ [ [ [ 120.714745019318983, 31.324461294684102 ], ...... ] ] ] } },
{ "type": "Feature", "properties": { "objectid": 16272, "ztykgd": 22.3 }, "geometry": { "type": "MultiPolygon", "coordinates": [ [ [ [ 120.713963383795715, 31.32438284911829 ], ...... ] ] ] } },
{ "type": "Feature", "properties": { "objectid": 16647, "ztykgd": 13.5 }, "geometry": { "type": "MultiPolygon", "coordinates": [ [ [ [ 120.715311160287015, 31.323570314124812 ], ...... ] ] ] } },
{ "type": "Feature", "properties": { "objectid": 21694, "ztykgd": 21.5 }, "geometry": { "type": "MultiPolygon", "coordinates": [ [ [ [ 120.715364774041021, 31.323835315535778 ], ...... ] ] ] } },
{ "type": "Feature", "properties": { "objectid": 22885, "ztykgd": 18.1 }, "geometry": { "type": "MultiPolygon", "coordinates": [ [ [ [ 120.713977078392915, 31.32437625343384 ], ...... ] ] ] } },
{ "type": "Feature", "properties": { "objectid": 22903, "ztykgd": 68.9 }, "geometry": { "type": "MultiPolygon", "coordinates": [ [ [ [ 120.715648756035222, 31.324459183818348 ], ...... ] ] ] } },
{ "type": "Feature", "properties": { "objectid": 23327, "ztykgd": 13.5 }, "geometry": { "type": "MultiPolygon", "coordinates": [ [ [ [ 120.714522302274005, 31.323708997003887 ], ......] ] ] } }
]
}
})
map.addLayer({
"id": "house",
'type': 'fill-extrusion',
"source": "building0",
"layout": {},
"paint": {
'fill-extrusion-color': [
'match',
['get', 'objectid'], // 根据 geojson 中的 objectid 设置颜色
15023,
'#e55e5e',
16272,
'#3bb2d0',
21694,
'#d0c139',
/* other */ '#ccc'
],
"fill-extrusion-height": ["get", "ztykgd"], // 建筑拉伸高度
}
})
})
</script>
</body>
</html>