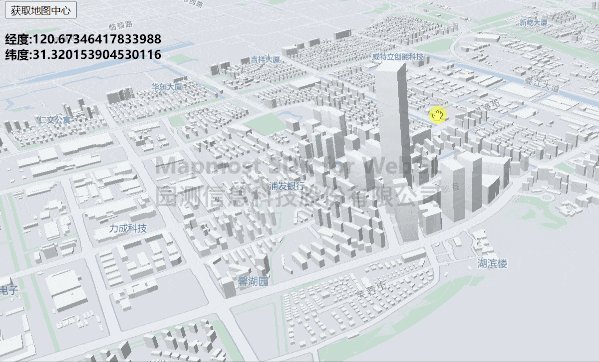
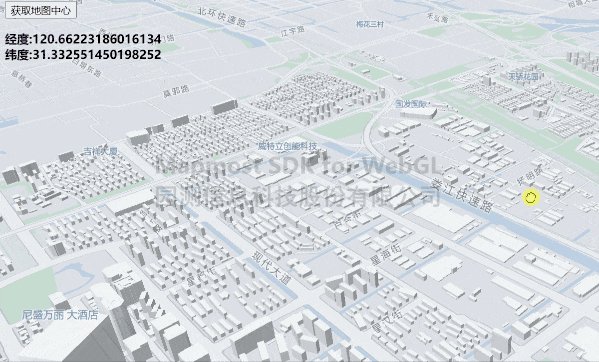
获取地图中心
可获取当前展示地图的中心点经纬度坐标。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>获取地图中心</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" />
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
.btn-group {
position: absolute;
top: 20px;
left: 20px;
}
#info{
color:#ffffff;
position:absolute;
top:60px;
left:20px;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.0.0/mapmost-webgl-min.js"></script>
</head>
<body>
<div id="map"></div>
<div class="btn-group">
<button onClick="getMapCenter()">获取地图中心</button>
</div>
<div id="info">
</div>
<script>
let map = new mapmost.Map({
container: 'map',
style: "<your style url>",
center: [120.67400351817594, 31.321374251251726],
zoom: 13.310035105070947,
pitch: 59.48725112156901,
bearing: -54.10626584095007,
userId: '***', // 授权码
});
function getMapCenter() {
let centerPoint = map.getCenter();
document.getElementById('info').innerText =`经度:${centerPoint.lng}\n纬度:${centerPoint.lat}`
}
</script>
</body>
</html>