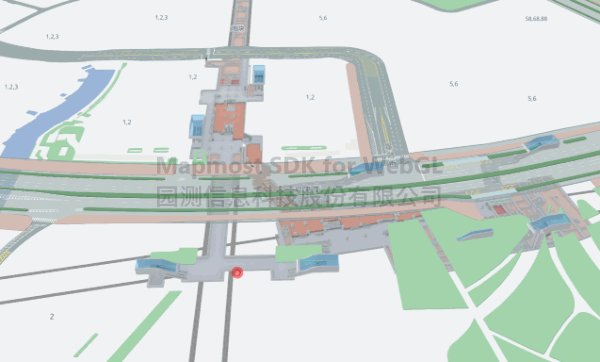
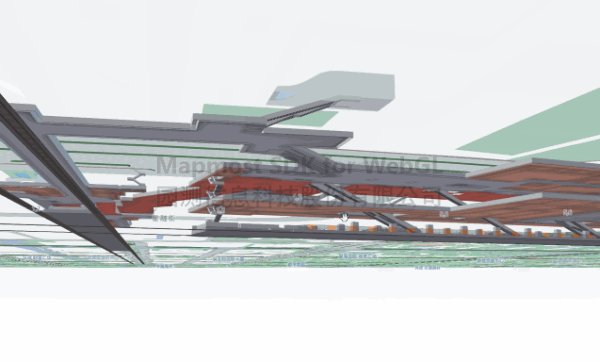
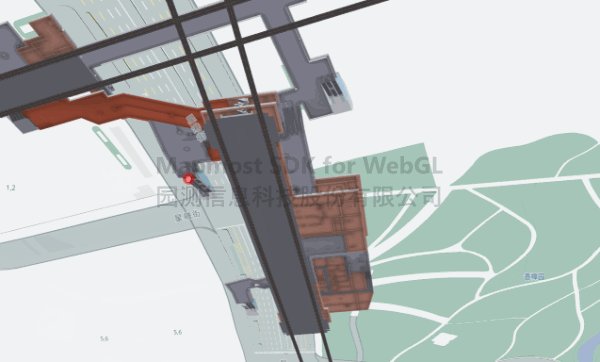
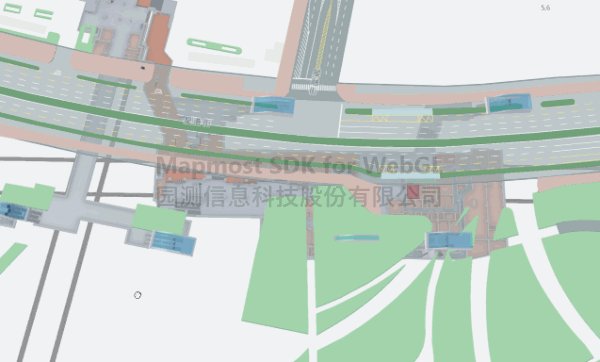
地下视角
通过maxPitch参数可设置地图的最大俯仰角。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>地下视角</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"/>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.0.0/mapmost-webgl-min.js"></script>
</head>
<body>
<div id="map"></div>
<script>
let map = new mapmost.Map({
container: 'map',
style: "<your style url>",
center: [120.67576717541124, 31.320059437754722],
zoom: 14,
pitch: 0, // 初始俯仰角
maxPitch:135, // z最大俯仰角
userId: '***', // 授权码
});
map.on('load', function () {
map.setEnvMap("../hdr/WhiteBG_Ref_1K.hdr")
let models_obj = ["0F_ENTRANCE", "B1F_FLOOR", "B1F_OFFICE", "B1F_OTHERS",
"B1F_XRAY", "B2F_FLOOR", "B2F_OFFICE", "B2F_OTHERS", "B3F_FLOOR", "B3F_OFFICE", "B3F_OTHERS"
].map(item => ({
type: 'glb',
url: "../model/dfzm/" + item + ".glb",
}));
let options = {
id: 'model_id',
type: 'model',
models: models_obj,
center: [120.67496830710184, 31.318938521224542, -22.5],
};
map.addLayer(options);
})
</script>
</body>
</html>