<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Add_WMTS</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"/>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.1.0/mapmost-webgl-min.js"></script>
</head>
<body>
<div id="map"></div>
<script>
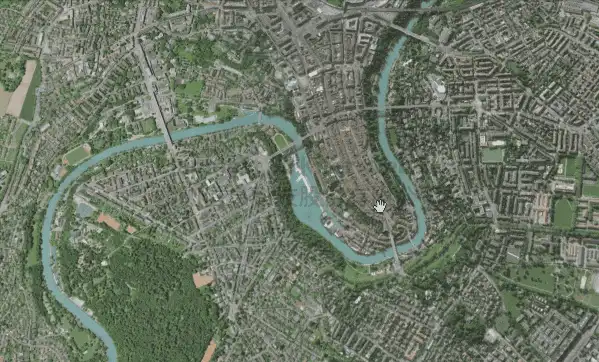
let map = new mapmost.Map({
container: 'map',
style: "<your style url>",
center: [7.44428, 46.94637],
zoom: 14,
pitch: 0,
userId: '***',
});
map.on('load', function () {
map.addSource('wmts-test-source', {
'type': 'raster',
'tiles': [
"<tiles url>"
],
'tileSize': 256
});
map.addLayer(
{
'id': 'wmts-test-layer',
'type': 'raster',
'source': 'wmts-test-source',
'paint': {
'raster-opacity': 0.9
}
}
);
})
</script>
</body>
</html>