立方体剖切分析
支持对矢量图层、拉伸体、三维模型、倾斜模型等进行立方体剖切分析。需要引入turf.js。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>立方体剖切分析</title>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
.btn-group {
position: absolute;
top: 20px;
left: 20px;
color: white;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.1.0/mapmost-webgl-min.js"></script>
<script src="https://unpkg.com/@turf/turf@6/turf.min.js"></script>
</head>
<body>
<div id="map"></div>
<div class="btn-group">
<button onClick="add()">添加立方体剖切分析</button>
<button onClick="remove()">清除分析结果</button>
</div>
<script>
let map = new window.mapmost.Map({
container: 'map',
style: '<your style url>',
center: [120.6757712206263, 31.319464353879127],
pitch: 53.99999999999997,
zoom: 20.49996992984388,
userId:'***', // 授权码
});
let lst, modelLayer;
let borderLine = [];
map.on('load', function () {
let models_obj = ['./DFZM_Y.glb'].map((item) => ({
type: 'glb',
url: item,
}));
let options = {
id: 'model_id',
type: 'model',
models: models_obj,
center: [120.67496830710184, 31.318938521224542, -22.5],
renderPassSync: true,
callback: function (group, layer) {
modelLayer = layer;
},
};
map.addLayer(options);
});
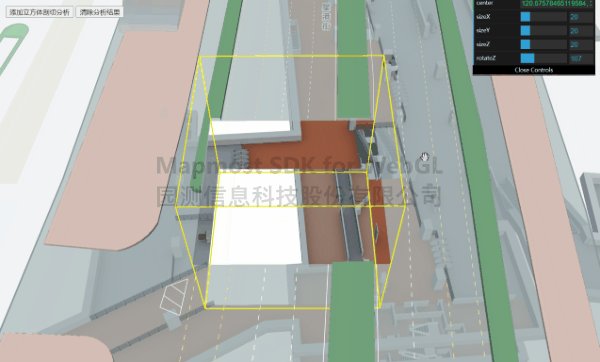
// 添加立方体剖切分析
function add() {
lst = new mapmost.CubeSectionAnalysis(map);
let points = lst.analyse({
center:[120.67578465119584, 31.319481804227337, 0],
size: [20, 20, 20],
rotateZ: 107,
targetLayers: [modelLayer],
});
let lines = [
[points[0], points[1]],
[points[0], points[4]],
[points[0], points[3]],
[points[1], points[2]],
[points[1], points[5]],
[points[2], points[3]],
[points[2], points[6]],
[points[3], points[7]],
[points[4], points[5]],
[points[4], points[7]],
[points[5], points[6]],
[points[6], points[7]],
];
addCubeLine(lines);
}
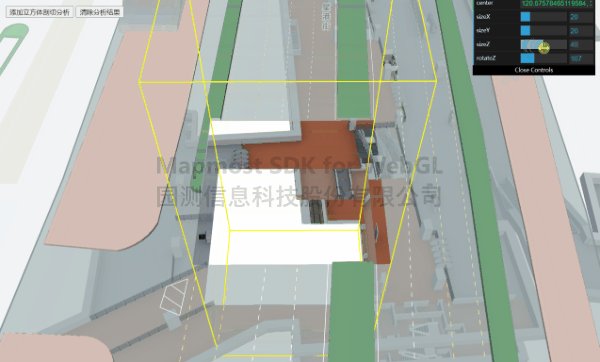
// 添加立方体边框
function addCubeLine(arr) {
for (let line of arr) {
borderLine.push(
modelLayer.addLines({
type: 'pipe',
color: '#ffff00',
width: 2,
data: [
{
coordinate: line,
},
],
})
);
}
}
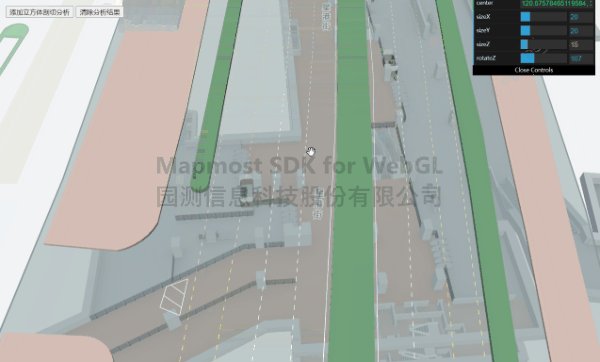
// 清除分析结果
function remove() {
lst.clear();
for (let line of borderLine) {
modelLayer.removeModel(line);
}
}
</script>
</body>
</html>