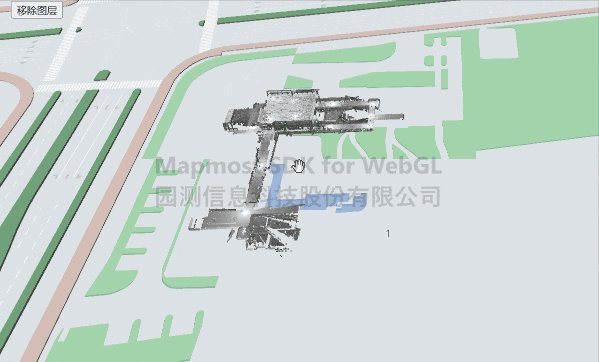
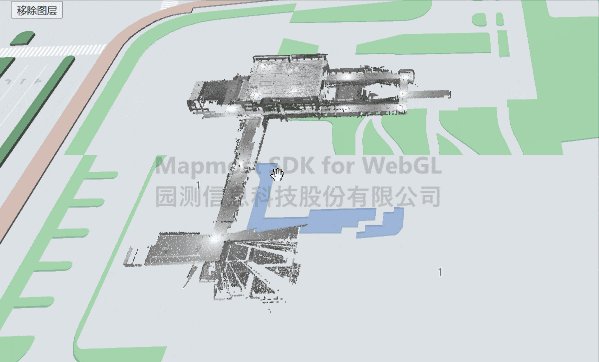
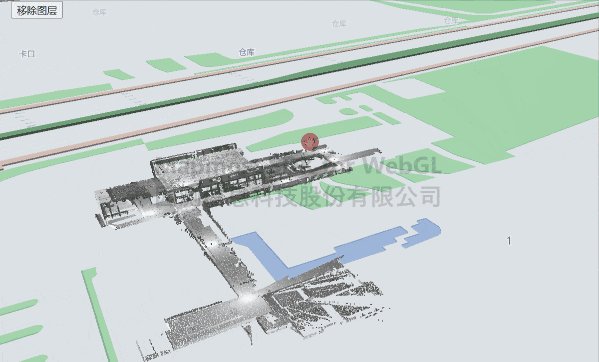
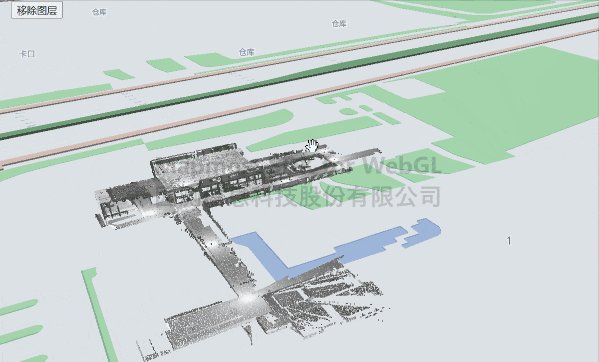
加载点云
在地图中加载点云数据。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>加载点云</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"/>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
.btn-group {
position: absolute;
top: 20px;
left: 20px;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.1.0/mapmost-webgl-min.js"></script>
</head>
<body>
<div id="map"></div>
<div class="btn-group">
<button onClick="removeLayer()">移除图层</button>
</div>
<script>
var map = new mapmost.Map({
container: 'map',
style: "<your style url>",
center: [120.72895772831714,31.339678129021166],
zoom: 19,
pitch: 60,
userId: '***', // 授权码
});
map.on('load', function () {
const TILESET_URL = "<your 3dtiles url>";
map.addLayer(
{
id: 'tile-3d-layer',
type: "3DTiles",
data: TILESET_URL,
}
)
})
function removeLayer() {
map.removeLayer('tile-3d-layer')
}
</script>
</body>
</html>