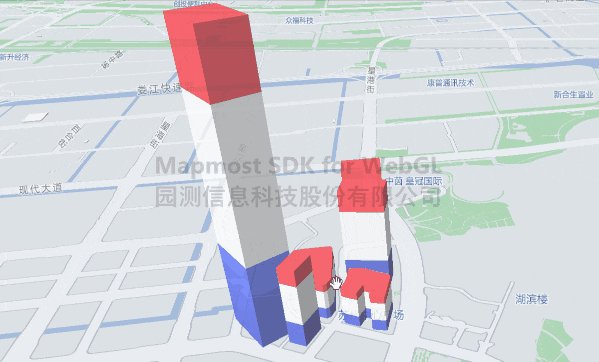
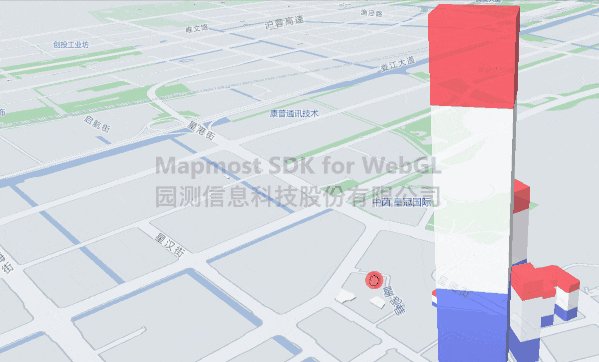
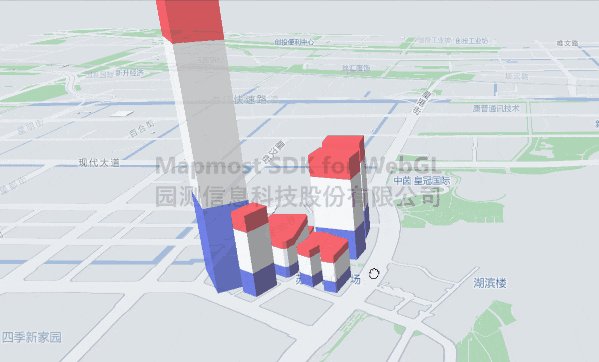
堆叠柱体
空间范围内包含总量和分量比例关系的表达,例如地块各类水源的税收额以及总税额的比较关系。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>堆叠柱体</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"/>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.1.0/mapmost-webgl-min.js"></script>
</head>
<body>
<div id="map"></div>
<script>
let map = new mapmost.Map({
container: 'map',
style: "<your style url>",
center: [ 120.67441886080676, 31.319034705061426],
zoom: 15,
pitch:60,
userId: '***', // 授权码
});
map.on('load', function () {
map.addSource("cultural_", {
type: "geojson",
data: "../example_data/3dbuildings_simple.geojson"
})
map.addLayer({
"id": "building-low",
"type": "fill-extrusion",
"source": "cultural_",
"layout": {
"visibility": "visible"
},
"paint": {
"fill-extrusion-height": ["*",0.3,['get', "ztykgd"]],
"fill-extrusion-color": "#4a5fee",
'fill-extrusion-opacity': 0.75, // 柱体透明度(0-1)
}
})
map.addLayer({
"id": "building-mid",
"type": "fill-extrusion",
"source": "cultural_",
"layout": {
"visibility": "visible"
},
"paint": {
"fill-extrusion-base": ["*",0.3,['get', "ztykgd"]],
"fill-extrusion-height": ["*",0.8,['get', "ztykgd"]],
"fill-extrusion-color": "#ffffff",
'fill-extrusion-opacity': 0.75, // 柱体透明度(0-1)
}
})
map.addLayer({
"id": "building-high",
"type": "fill-extrusion",
"source": "cultural_",
"layout": {
"visibility": "visible"
},
"paint": {
"fill-extrusion-base": ["*",0.8,['get', "ztykgd"]],
"fill-extrusion-height": ['get', "ztykgd"],
"fill-extrusion-color": "#ee2c35",
'fill-extrusion-opacity': 0.75, // 柱体透明度(0-1)
}
})
})
</script>
</body>
</html>