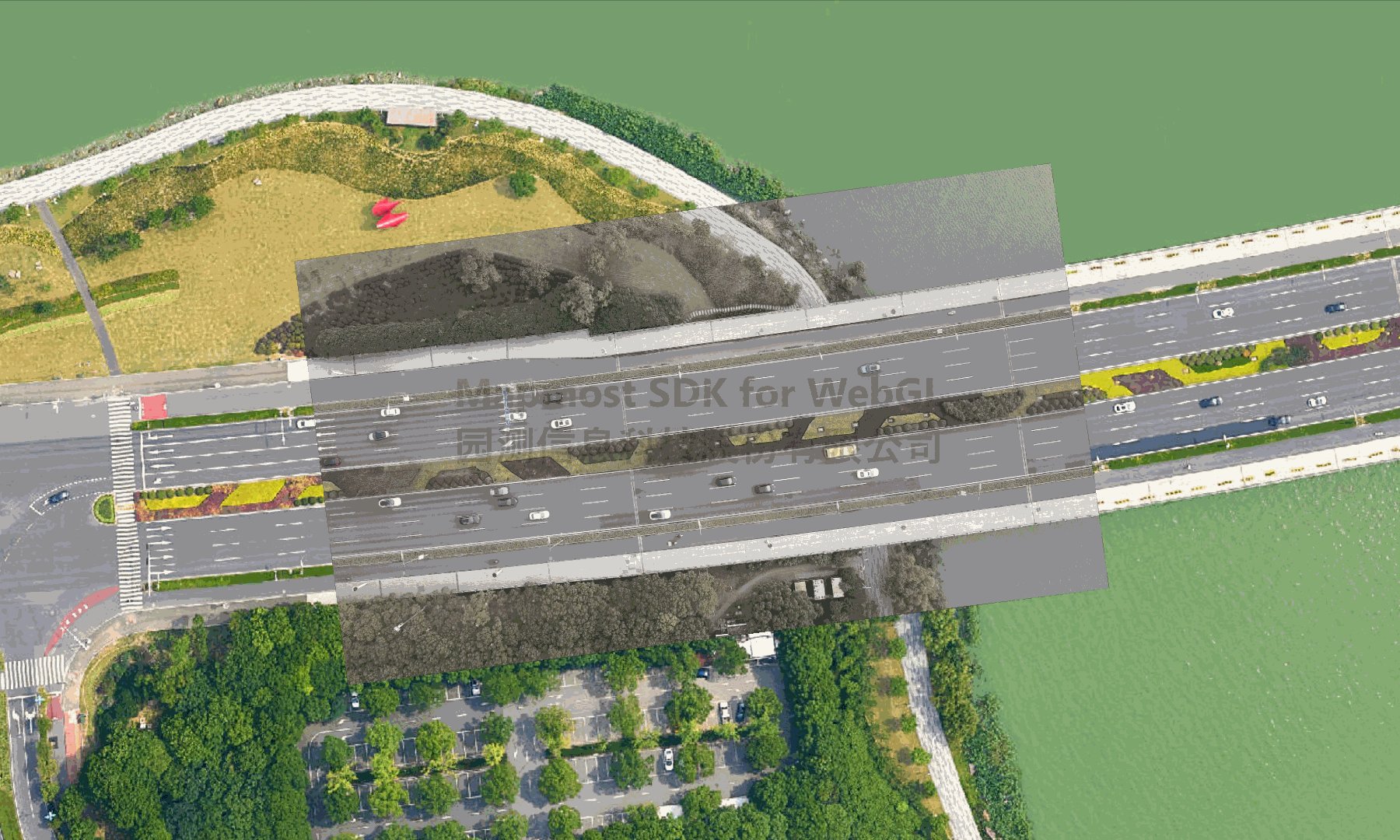
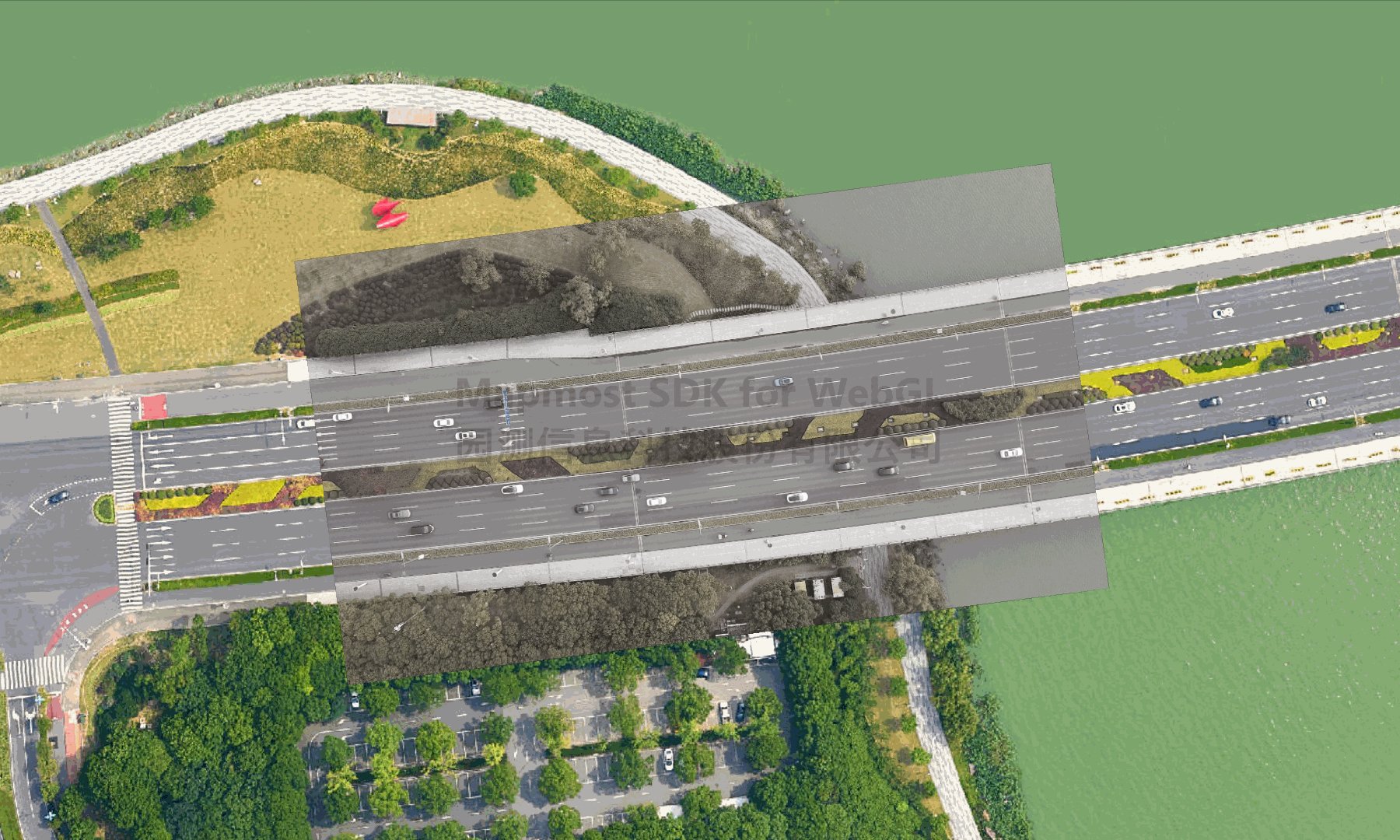
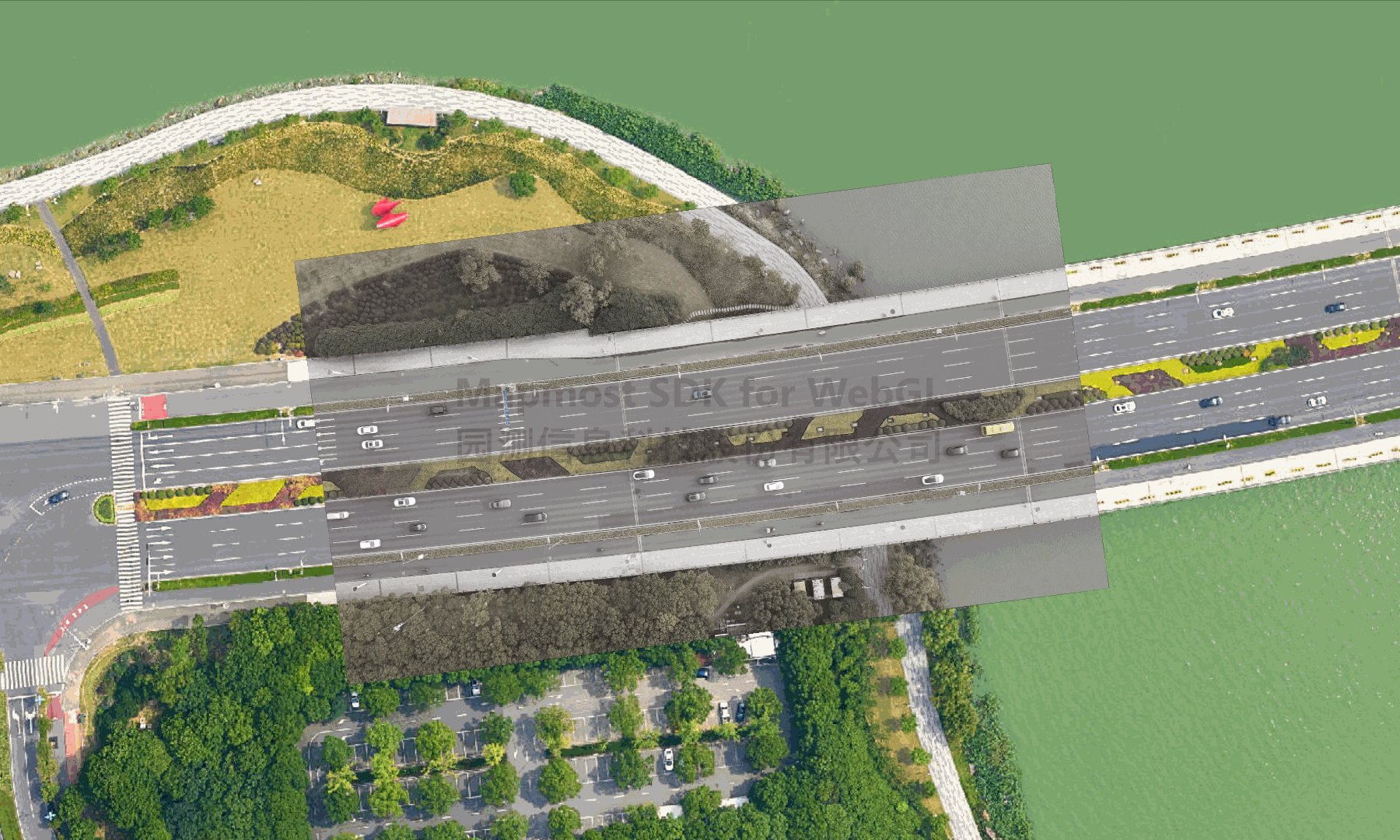
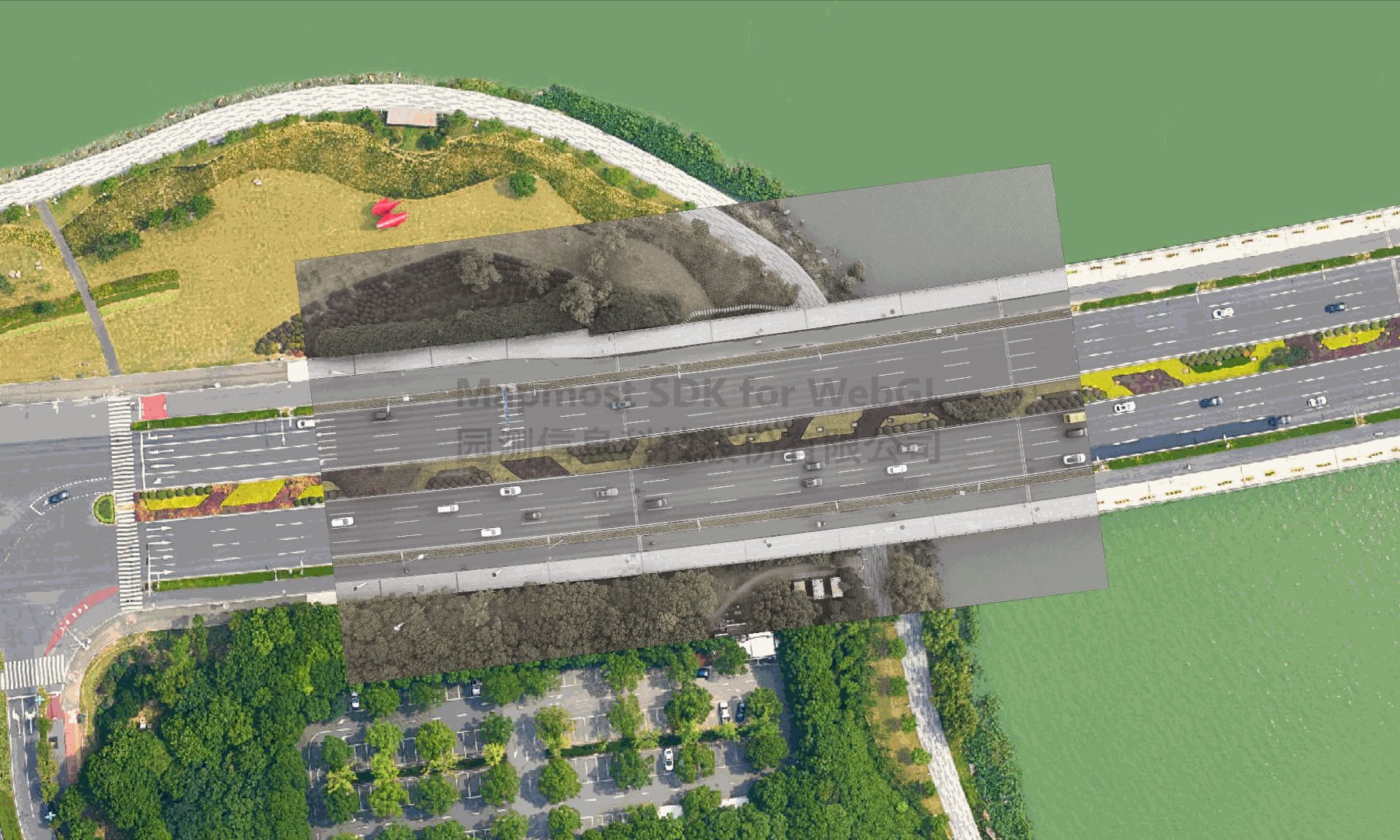
加载视频文件
加载视频文件,支持html5 video标签支持的视频格式,包括MP4、WebM、Ogg

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>加载视频文件</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"/>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.1.0/mapmost-webgl-min.js"></script>
</head>
<body>
<div id="map"></div>
<script>
var map = new mapmost.Map({
container: 'map',
style: "<your style url>",
center: [120.70822, 31.31728],
zoom: 16,
userId: '***', // 授权码
});
map.on('load',function () {
if (!map.getSource('video')) {
map.addSource('video', {
'type': 'video',
'urls': [
'../example_data/jjh.mp4',
],
'coordinates': [
[120.68749899703914 31.326760489756538],
[120.68563567672419 31.326553301674636],
[120.68551079657084 31.327442713273328],
[120.68735728160868 31.327641671798233],
],
})
}
if (!map.getLayer('video')) {
map.addLayer({
'id': 'video',
'type': 'raster',
'source': 'video',
});
}
map.getSource('video').play();
})
</script>
</body>
</html>