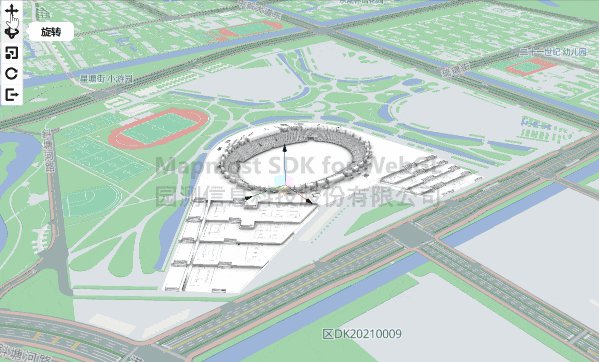
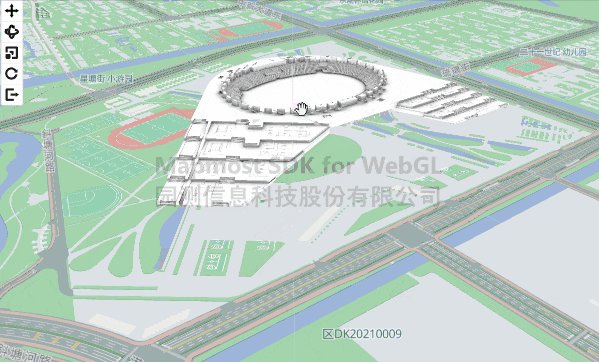
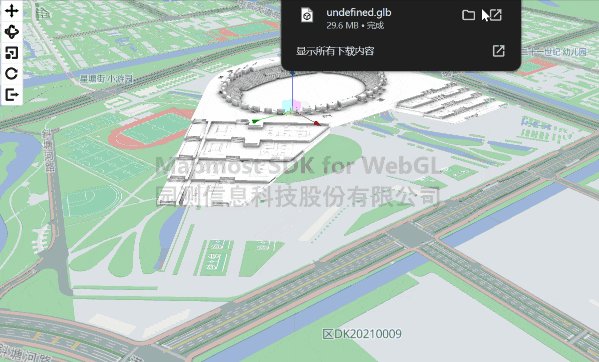
三维模型导出
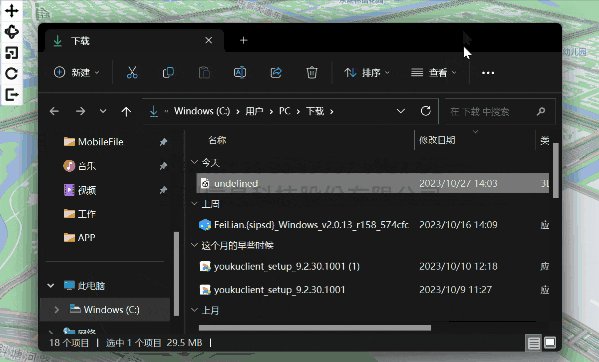
支持对三维模型的导出,导出参数必须为模型对象中对应glb文件的组织结构,每次仅可以导出单个模型。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>三维模型导出</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"/>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.1.0/mapmost-webgl-min.js"></script>
<script src="https://delivery.mapmost.com/cdn/sdk/plugins/mapmost-webgl-transformControls/v2.0.0/mapmost-webgl-transformControls.js"></script>
<link rel="stylesheet" href="https://delivery.mapmost.com/cdn/sdk/plugins/mapmost-webgl-transformControls/v2.0.0/mapmost-webgl-transformControls.css">
</head>
<body>
<div id="map"></div>
<script>
let map = new mapmost.Map({
container: 'map',
style: "<your style url>",
center: [120.74603465203592, 31.30605899929158],
zoom: 16.810035105070947,
pitch: 59.48725112156901,
bearing: -54.10626584095007,
userId: '***', // 授权码
env3D: {
exposure: 1,
envMap: '../example_data/hdr/WhiteBG_Ref_1K.hdr'
}
});
let modelLayer;
let model
map.on('load', function () {
let models_obj = ["../example_data/Olympic.glb"].map(item => ({
type: 'glb',
url: item
}));
let options = {
id: 'model_id',
type: 'model',
models: models_obj,
center: [120.74603465203592, 31.30605899929158, 0.0],
callback: function (group, layer) {
modelLayer = layer;
let model = group.children[0]; // group 为模型对象组,group.children[0] 对应单个的 glb 模型文件
new window.MapmostTransformControls(model, layer);
}
};
map.addLayer(options);
map.on('click', function () {
modelLayer.exportModel(model);
})
})
</script>
</body>
</html>