获取模型几何中心坐标
获取模型几何中心坐标。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>获取模型几何中心坐标</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"/>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
.btn-group {
position: absolute;
top: 20px;
left: 20px;
color: #0000000;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.1.0/mapmost-webgl-min.js"></script>
</head>
<body>
<div id="map"></div>
<div class="btn-group">
<button onclick="getCenter(0)">上盖中心坐标</button>
<button onclick="getCenter(1)">底座中心坐标</button>
<button onclick="getCenter(2)">整体中心坐标</button>
<div id="coor"></div>
</div>
<script>
let map = new mapmost.Map({
container: 'map',
style: "<your style url>",
center: [120.74603465203592, 31.30505899929158],
zoom: 16.810035105070947,
pitch: 60,
bearing: 0,
userId: '***', // 授权码
env3D: {
exposure: 1,
envMap: '../example_data/hdr/WhiteBG_Ref_1K.hdr'
}
});
map.on('load', function () {
let models_obj = ["../example_data/Olympic.glb", "../example_data/OlympicRoof.glb"].map(item => ({
type: 'glb',
url: item
}));
let options = {
id: 'model_id',
type: 'model',
models: models_obj,
center: [120.74603465203592, 31.30605899929158, 6.0],
callback: function (group, layer) {
Group = group;
modelLayer = layer;
}
};
map.addLayer(options);
})
function getCenter(type) {
let scene = modelLayer.tb.scene;
let group;
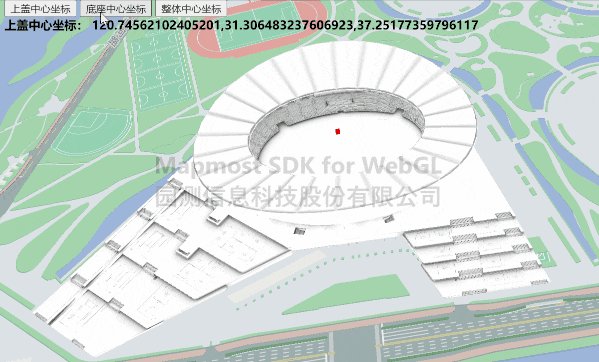
if (type === 0) {
group = scene.children[0].children[0].children[0].children[1]
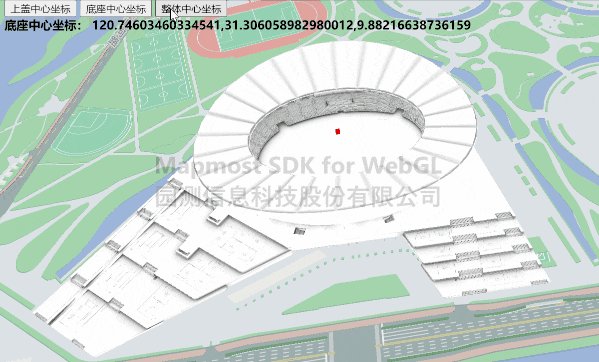
} else if (type === 1) {
group = scene.children[0].children[0].children[0].children[0]
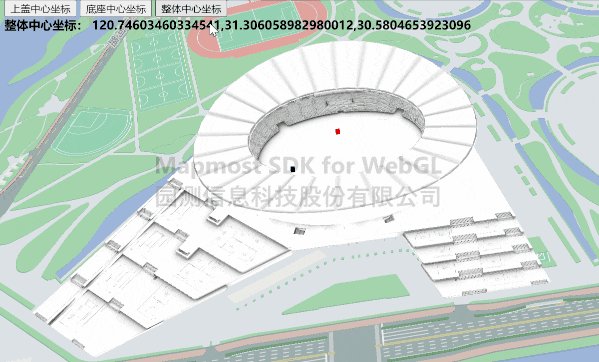
} else {
group = scene.children[0].children[0].children[0]
}
let coor = modelLayer.getModelCenter(group);
console.log("坐标: " + coor)
modelLayer.addPoints({
type: "cube",
size: 4,
color: (type === 0) ? 0xff0000 : ((type === 1) ? 0x00ff00 : 0x0000ff),
data: [{
coordinate: coor
}]
});
document.getElementById("coor").innerText = ((type === 0) ? "上盖" : ((type === 1) ? "底座" : "整体")) + "中心坐标: " + coor
}
</script>
</body>
</html>