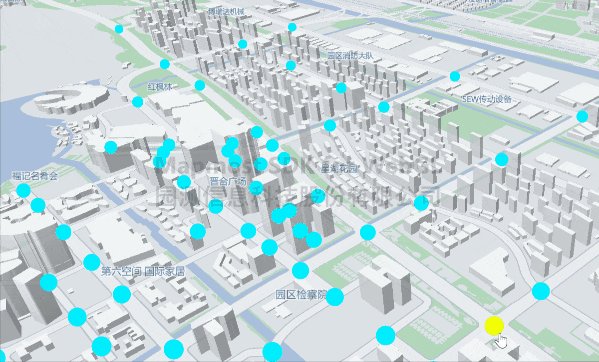
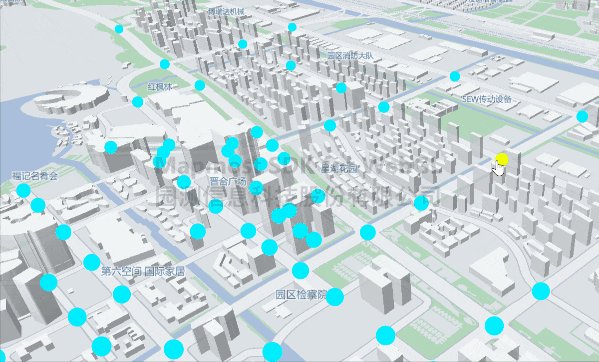
图层高亮
鼠标移入点图层时,高亮图层

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>高亮图层</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" />
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.1.0/mapmost-webgl-min.js"></script>
</head>
<body>
<div id="map"></div>
<script>
let map = new mapmost.Map({
container: 'map',
style: "<your style url>",
center: [120.7090846643357,31.32785575356732],
zoom: 14.62676686804516,
pitch: 56.487251121569024,
bearing: -49.30626584095007,
userId: '***', // 授权码
});
map.on('load', function () {
map.addSource('roadCross', {
"type": "geojson",
data: "../example_data/road_cross.geojson"
})
map.addLayer({
"id": "roadCross",
"type": "circle",
"source": "roadCross",
"layout": {},
"paint": {
"circle-color": "#00eeff",
"circle-radius": 10
}
})
// 新建一个高亮图层 用于高亮显示
map.addLayer({
"id": "roadCrossHighlight",
"type": "circle",
"source": "roadCross",
"layout": {},
"paint": {
"circle-color": "#f2ff03",
"circle-radius": 10,
},
"filter": ['==', 'rc_id', '']
})
// 点击 roadCross 高亮
map.on('mouseenter', 'roadCross', function (e) {
// 点击roadCross 的时候,修改高亮图层的 filter 让高亮图层能够显示
// 1. 获取 rs_id
let { rc_id } = e.features[0].properties;
// 2. 设置filter 属性
map.setFilter("roadCrossHighlight", ['==', 'rc_id', rc_id])
map.getCanvas().style.cursor = 'pointer'
})
map.on('mouseleave','roadCross',function(e){
// 2. 设置filter 属性
map.setFilter("roadCrossHighlight", ['==', 'rc_id', ''])
map.getCanvas().style.cursor = ''
})
})
</script>
</body>
</html>