获取鼠标坐标
获取鼠标坐标

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>获取鼠标坐标</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" />
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
#info {
color: #000000;
position: absolute;
top: 20px;
left: 20px;
font-weight: bold;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.1.0/mapmost-webgl-min.js"></script>
</head>
<body>
<div id="map"></div>
<div id="info"></div>
<script>
let map = new mapmost.Map({
container: 'map',
style: "<your style url>",
center: [120.67400351817594, 31.321374251251726],
zoom: 13.310035105070947,
pitch: 59.48725112156901,
bearing: -54.10626584095007,
userId: '***', // 授权码
});
map.on('load', function () {
map.on('click', function (e) {
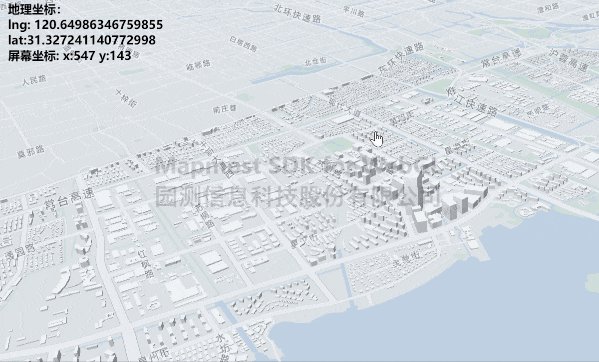
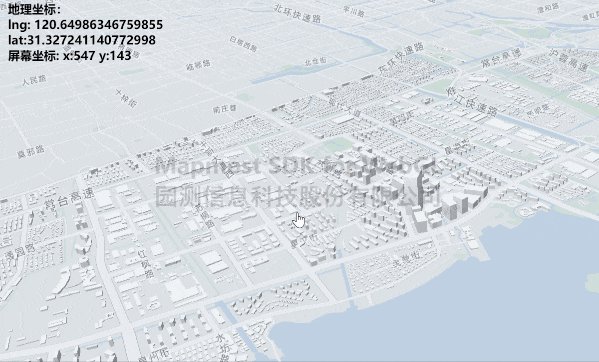
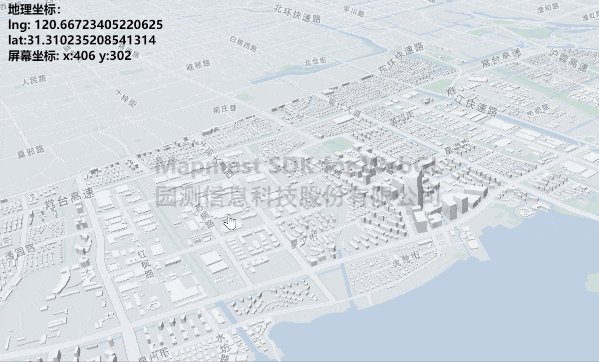
const { lng, lat } = e.lngLat; // 地理坐标
const { x, y } = e.point; // 屏幕坐标
document.getElementById('info').innerText = `地理坐标:\nlng: ${lng} \nlat:${lat}\n 屏幕坐标: x:${x} y:${y}`
});
map.on('mousemove', function () {
map.getCanvas().style.cursor = "pointer"
})
})
</script>
</body>
</html>