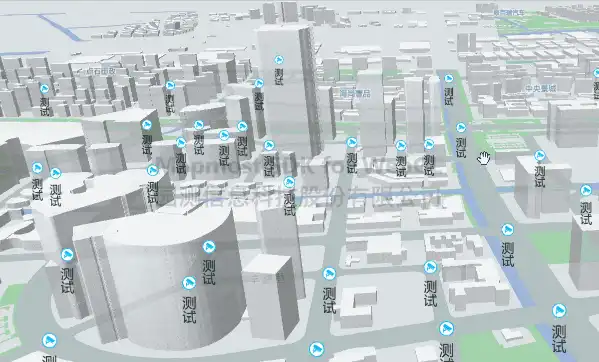
设置标注方向
支持竖向文字标注。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>设置标注方向</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" />
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.2.0/mapmost-webgl-min.js"></script>
</head>
<body>
<div id="map"></div>
<script>
let map = new mapmost.Map({
container: 'map',
style: "<your style url>",
center: [120.71549790686834,31.32506315112795],
zoom: 15.707368891180728,
pitch: 59.48725112156901,
bearing: -54.10626584095007,
userId: '***', // 授权码
});
map.on('load', function () {
map.addSource('roadCross', {
"type": "geojson",
data: "../example_data/road_cross.geojson"
})
map.loadImage("./pin.png", function (err, image) {
if (err) throw err;
map.addImage('roadCross', image)
})
map.addLayer({
"id": "roadCross",
"type": 'symbol',
"source": "roadCross",
"layout": {
"text-field": "测试",
"text-writing-mode": ['vertical'], // 文本采用竖向的模式
// "text-rotate":90, // 将 text 旋转 90deg
// "text-rotation-alignment": 'map', // 文字旋转对齐 默认值 auto map|viewport
// 文本的顶部放置在最靠近锚点的位置
// "text-anchor": "top",
"text-offset": [2, 0], // 偏移 数组 都为正数的时候,表示右下
"icon-image": 'roadCross',
"icon-size": 0.5,
},
"paint": {
'text-color': "#000000"
}
})
})
</script>
</body>
</html>