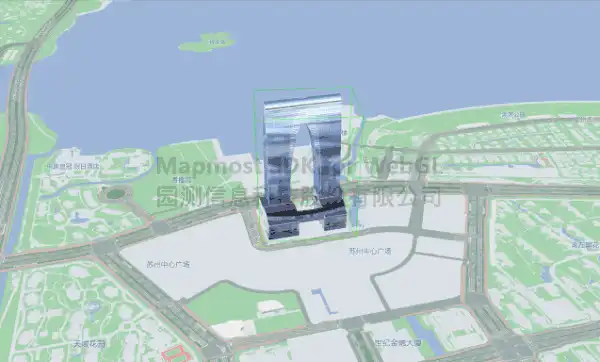
获取三维模型外包盒
可获取三维模型外包盒。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>添加包围盒线框</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" />
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
color: #e4dada;
}
#choose_group {
position: absolute;
top: 20px;
left: 20px;
color: #fff;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.2.0/mapmost-webgl-min.js"></script>
</head>
<body>
<div id="map"></div>
<script>
let map = new mapmost.Map({
container: 'map',
style: "<your style url>",
center: [120.67727020663829, 31.31997024841401],
zoom: 17.2,
pitch: 59.48725112156901,
bearing: -54.10626584095007,
userId: '***', // 授权码
env3D: {
exposure: 2.8,
envMap: '../example_data/hdr/WhiteBG_Ref_1K.hdr'
}
});
map.on('load', function () {
let models_obj = ["./house.glb"].map(item => ({
type: 'glb',
url: item
}));
let options = {
id: 'model_id',
type: 'model',
models: models_obj,
center: [120.67727020663829, 31.31997024841401],
callback: (function (group, layer) {
// layer.addBoxHelper(group, '#FF0000'); // 添加所有模型的总包围盒
layer.addBoxHelper(group.children[0], '#FF0000'); // 添加单个模型包围盒
}),
};
map.addLayer(options);
})
</script>
</body>
</html>