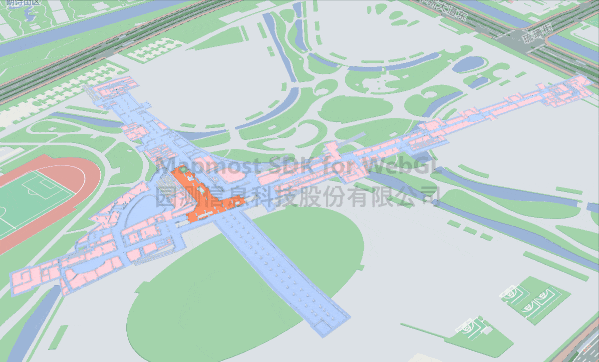
加载带几何压缩的3D模型
加载glb、gltf格式三维几何压缩模型,用户可对模型进行一些列的交互式操作。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>addModel</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"/>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.2.0/mapmost-webgl-min.js"></script>
</head>
<body>
<div id="map"></div>
<script>
let map = new mapmost.Map({
container: 'map',
style: "<your style url>",
center: [120.67400351817594, 31.321374251251726],
zoom: 15.310035105070947,
pitch: 59.48725112156901,
bearing: -54.10626584095007,
userId: '***', // 授权码
env3D: {
defaultLight: true,
exposure:1.7,
envMap: '../example_data/hdr/venice_sunset_2k_fixed5_1.hdr'
}
});
map.on('load', function () {
let models_obj = ["dracoModel","dracoModel1"].map(item => ({
type: 'glb',
url: './'+item+'.glb',
dracoUrl:"https://delivery.mapmost.com/cdn/sdk/lib/draco/", //支持加载几何压缩模型,内网离线需要下载以下资源到存放本地新建的draco文件夹并发布此文件夹,使用时需要传入draco文件夹绝对路径
// https://delivery.mapmost.com/cdn/sdk/lib/draco/draco_decoder.wasm
// https://delivery.mapmost.com/cdn/sdk/lib/draco/draco_wasm_wrapper.js
// https://delivery.mapmost.com/cdn/sdk/lib/draco/draco_decoder.js
}));
let options = {
id: 'model_id',
type: 'model',
models: models_obj,
center: [120.67727020663829, 31.31997024841401,40],
// callback: function (group, layer) {
// layer.addModel(models_obj,[120.67727020663829, 31.31997024841401]);
// }
};
map.addLayer(options);
})
</script>
</body>
</html>