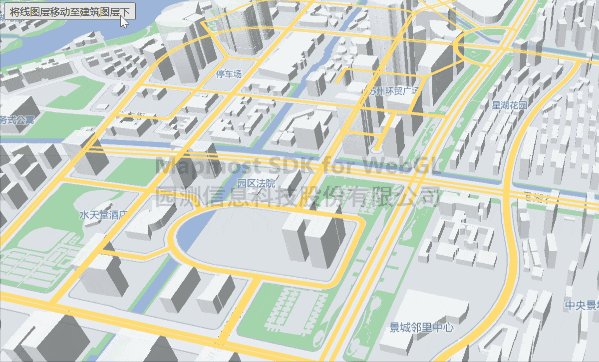
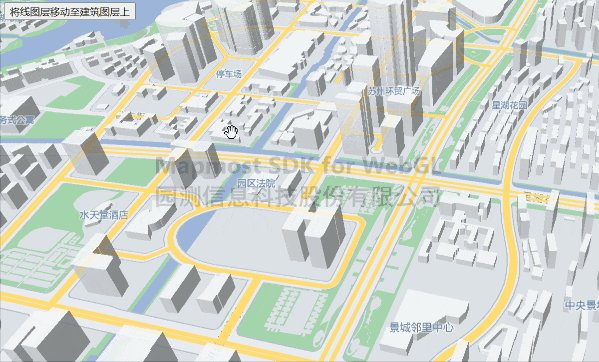
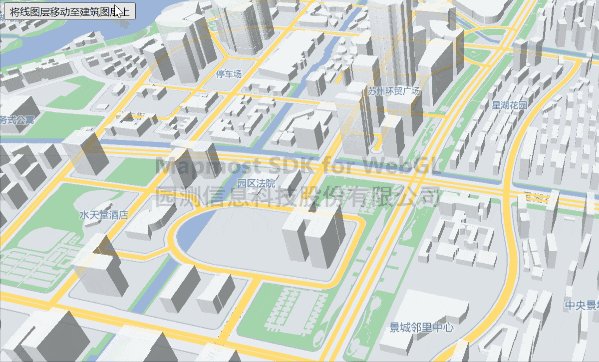
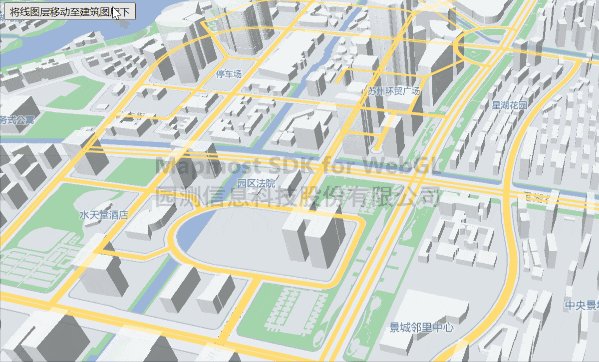
图层层级调整
可自定义设置不同图层的层级位置。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>图层层级调整</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" />
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
color: #10ffeb;
}
.btn-group {
position: absolute;
top: 20px;
left: 20px;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.2.0/mapmost-webgl-min.js"></script>
</head>
<body>
<div id="map"></div>
<div class="btn-group">
<button>将线图层移动至建筑图层下</button>
</div>
<script>
let map = new mapmost.Map({
container: 'map',
style: "<your style url>",
center: [ 120.71845428032293,31.322865854005798],
zoom: 15.119023618140456,
pitch: 58.987251121569,
bearing: -51.70626584095009,
userId: '***', // 授权码
});
map.on('load', function () {
map.addSource('road', {
"type": "geojson",
data: "../example_data/road_seg.geojson"
})
map.addLayer({
"id": "road",
"type": "line",
"source": "road",
"layout": {},
"paint": {
"line-color": "#ffdc70",
"line-width": 5
}
})
let btn = document.querySelector('.btn-group');
btn.onclick = function (e) {
if (e.target.innerHTML == "将线图层移动至建筑图层下") {
// 将线图层移至建筑图层之上
map.moveLayer("road", "buildings-high")
e.target.innerHTML = "将线图层移动至建筑图层上"
} else if (e.target.innerHTML == "将线图层移动至建筑图层上") {
// 将线图层移至建筑图层之下
map.moveLayer("buildings-high", "road")
e.target.innerHTML = "将线图层移动至建筑图层下"
}
}
})
</script>
</body>
</html>