hover图层查询
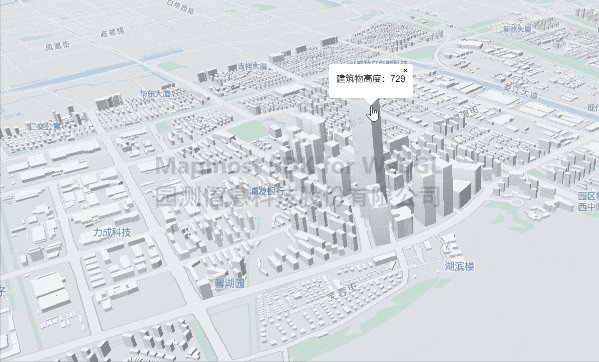
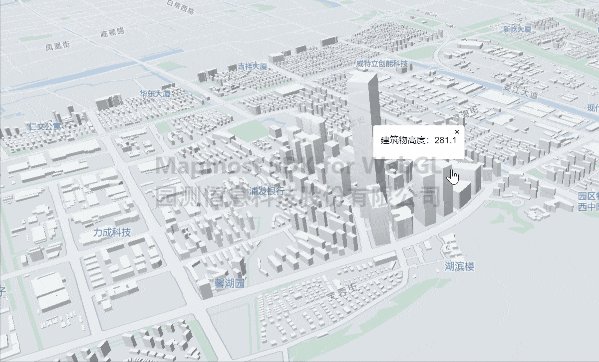
支持鼠标移入图层要素时,显示该要素的属性信息。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hover图层查询</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" />
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.2.0/mapmost-webgl-min.js"></script>
</head>
<body>
<div id="map"></div>
<script>
let map = new mapmost.Map({
container: 'map',
style: "<your style url>",
center: [120.67400351817594, 31.321374251251726],
zoom: 14,
pitch: 59.48725112156901,
bearing: -54.10626584095007,
userId: '***', // 授权码
});
map.on('load', function () {
let mapPopup;
map.on('mouseenter', 'buildings-high', function (e) {
map.getCanvas().style.cursor = "pointer";
let { jzzgdgd } = e.features[0].properties;
mapPopup = new mapmost.Popup()
.setLngLat(e.lngLat)
.setHTML("建筑物高度:" + jzzgdgd)
.addTo(map)
})
map.on('mouseleave', 'buildings-high', function (e) {
map.getCanvas().style.cursor = "";
// 鼠标移出的时候 删除弹框
mapPopup.remove()
})
})
</script>
</body>
</html>