设置地图旋转角度
设置地图旋转角度

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>设置地图旋转角度</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" />
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
.btn-group {
position: absolute;
top: 20px;
left: 20px;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.2.0/mapmost-webgl-min.js"></script>
</head>
<body>
<div id="map"></div>
<div class="btn-group">
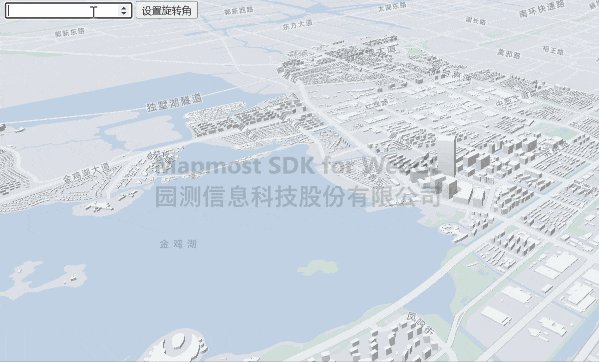
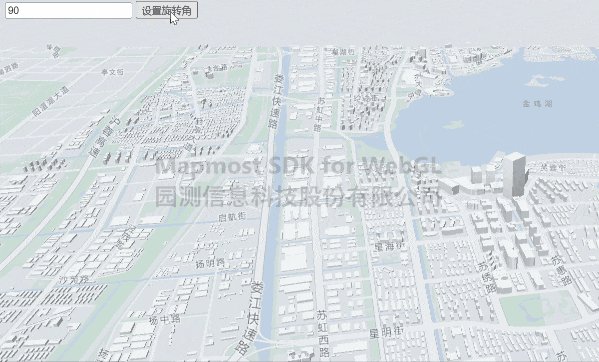
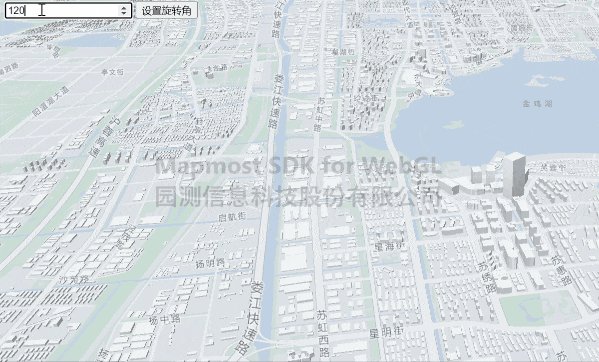
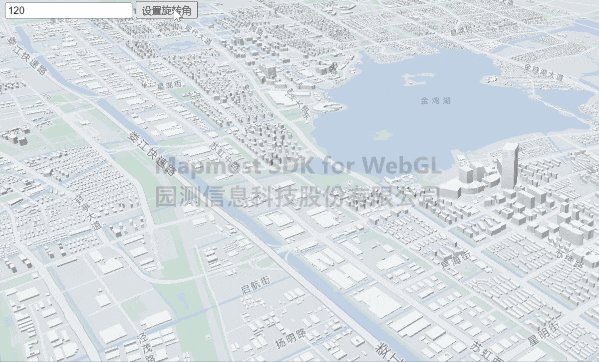
<input type="number" id="bearing" />
<button onClick="setmapbearing()">设置旋转角</button>
</div>
<script>
let map = new mapmost.Map({
container: 'map',
style: "<your style url>",
center: [120.67400351817594, 31.321374251251726],
zoom: 13.310035105070947,
pitch: 59.48725112156901,
bearing: -54.10626584095007,
userId: '***', // 授权码
});
function setmapbearing() {
let inputValue = document.getElementById('bearing').value;
map.setBearing(inputValue)
}
</script>
</body>
</html>