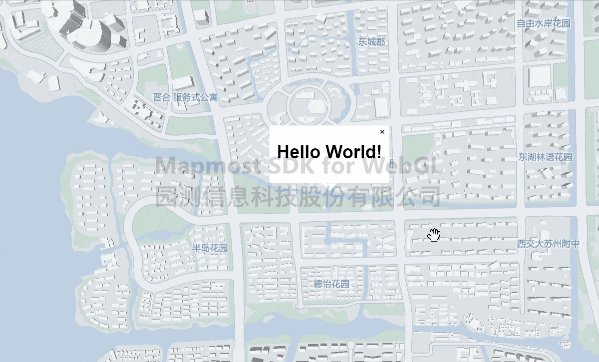
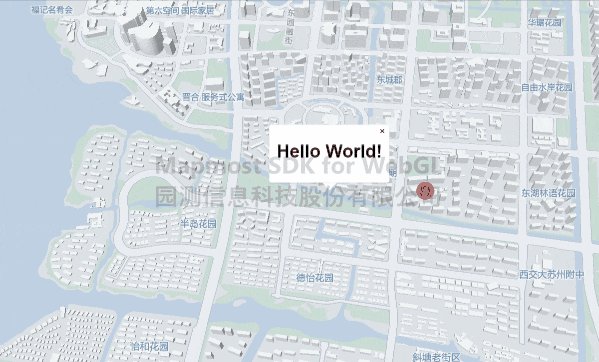
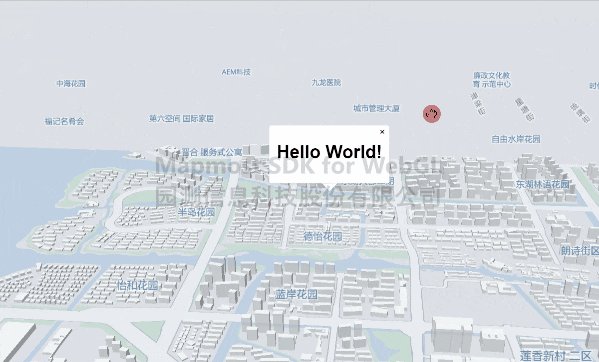
添加popup
可实现在地图上添加弹出框。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>显示popup</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"/>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.2.0/mapmost-webgl-min.js"></script>
</head>
<body>
<div id="map"></div>
<script>
var monument = [120.72541613154851, 31.31171803927643];
var map = new mapmost.Map({
container: 'map',
style: "<your style url>",
center: [120.72541613154851, 31.31171803927643],
zoom: 14,
userId: '***', // 授权码
});
let popup
map.on('load',function() {
// 创建 popup
popup = new mapmost.Popup({closeOnClick: false})
.setLngLat([-96, 37.8])
.setHTML('<h1>Hello World!</h1>')
.addTo(map);
popup.setLngLat(monument);
})
</script>
</body>
</html>