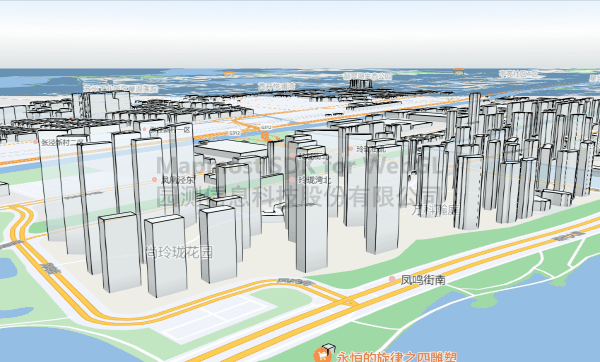
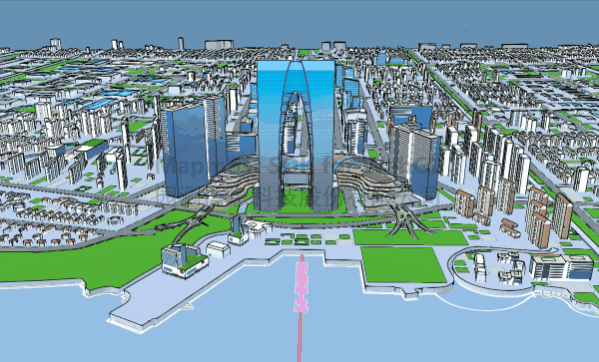
三维场景描边设置
可以设置矢量拉伸体和三维模型的描边效果。


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>描边</title>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.3.0/mapmost-webgl-min.js"></script>
</head>
<body>
<div id='map'></div>
<script>
var map = new mapmost.Map({
style: "<your style url>",
container: 'map',
center: [120.67617982483154, 31.317070971395978],
zoom: 16.011081413474614,
bearing: -128.8049986576308,
pitch: 82,
sky: "light",
userId: '<your style url>',
});
map.on("load", function () {
let borderOpt = {
// 描边颜色
"color": [0, 0, 0, 1],
// AO 颜色
"blurColor": [1, 1, 1, 1],
// 描边半径
"blurRadius": 1.1,
// 描边强度
"blurIntensity": 20,
}
map.setBorder(true, borderOpt)
})
</script>
</body>
</html>