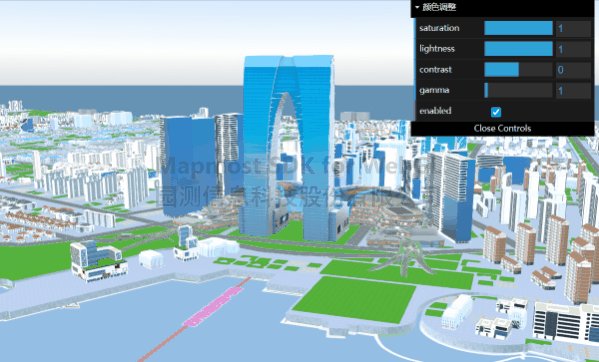
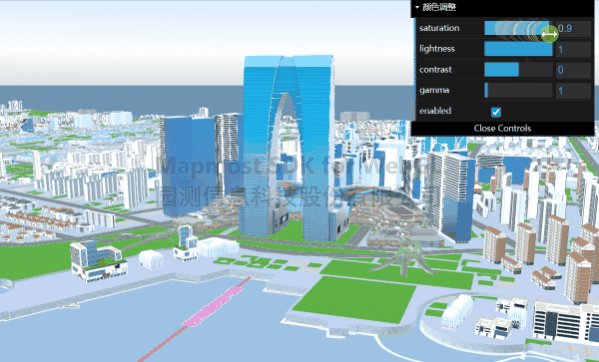
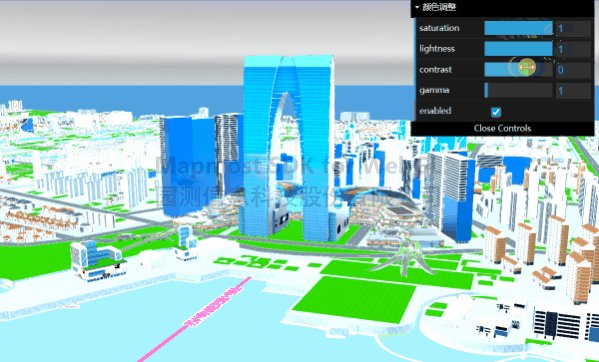
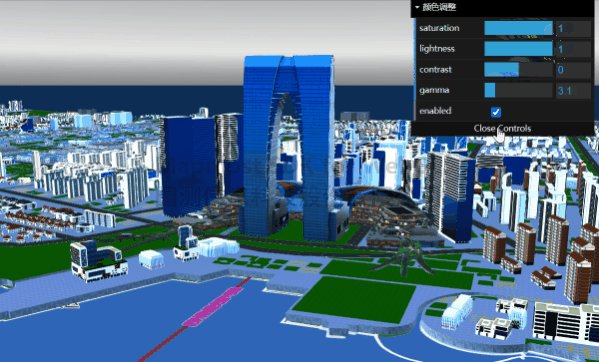
三维场景颜色调整
可以设置场景的饱和度、亮度、对比度和gamma值。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>颜色调整</title>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.3.0/mapmost-webgl-min.js"></script>
<script src='./dat.gui.js'></script>
</head>
<body>
<div id='map'></div>
<script>
var gui = new dat.GUI();
var map = new mapmost.Map({
style: "<your style url>",
container: 'map',
center: [120.67617982483154, 31.317070971395978],
zoom: 16.011081413474614,
bearing: -128.8049986576308,
pitch: 82,
sky: "light",
userId: '***', // 授权码
});
map.on("load", function () {
let models_obj = [
"<your model url>"
].map(item => ({
type: 'glb',
url: item,
}));
let options_obj = {
id: 'model_id',
type: 'model',
models: models_obj,
center: [120.7461498, 31.3307914, 0.2],
project: "3857",
callback: function (group, layer) {
// 颜色调整
let pvBHD = mapmost.PostProcessStageLibrary.initColorAdjust(map);
// 添加至场景
map.addPostProcess(pvBHD);
let colorAdjust = {
"saturation": 1,
"lightness": 1,
"contrast": 0,
"gamma": 1,
"enabled": true,
}
let guiColor = gui.addFolder('颜色调整');
// 饱和度
guiColor.add(colorAdjust, "saturation").min(-1).max(1).step(0.1).onChange(function (value) {
pvBHD.saturation = value;
});
// 亮度
guiColor.add(colorAdjust, "lightness").min(0).max(1).step(0.1).onChange(function (value) {
pvBHD.lightness = value;
});
// 对比度
guiColor.add(colorAdjust, "contrast").min(-1).max(1).step(0.1).onChange(function (value) {
pvBHD.contrast = value;
});
// gamma值
guiColor.add(colorAdjust, "gamma").min(0).max(20).step(0.1).onChange(function (value) {
pvBHD.gamma = value;
});
// 开启/关闭颜色调整
guiColor.add(colorAdjust, "enabled").onChange(function (value) {
pvBHD.enabled = value;
});
}
};
map.addLayer(options_obj);
});
</script>
</body>
</html>