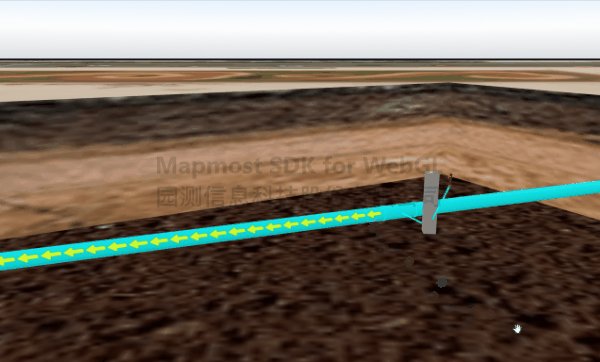
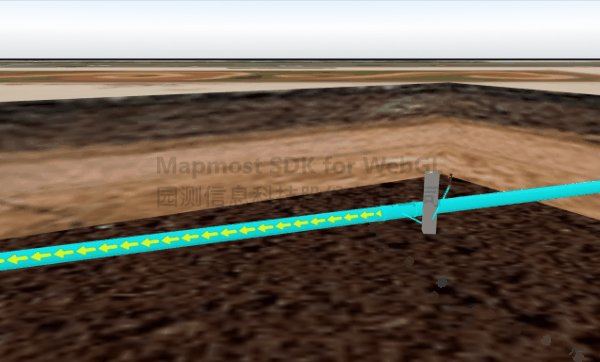
流向分析可视化
基于图片类型流动线效果,支持流向分析的可视化表达。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>流向分析可视化</title>
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.3.0/mapmost-webgl-min.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
</head>
<body>
<div class="map" id="map"></div>
<script>
let map = new mapmost.Map({
container: 'map',
bearing: 69.58640989956325,
center: [116.39219766801489, 39.90443553327742],
pitch: 49.00702936229467,
zoom: 21.78182986542642,
sky: 'light',
style: '<your style url>',
env3D:{
exposure:0.5
},
userId: '***', // 授权码
});
let modelLayer,name_,line;
map.on('load', function () {
let transform = new mapmost.Matrix4();
transform.translate([0, 0, -5]);
map.addLayer({
id: 'tile-3d-layer',
type: '3DTiles',
data: 'http://***/3dtiles/guandao/tileset.json',
transform,
});
let options = {
id: 'model_id',
type: 'model',
callback: function (group, layer) {
modelLayer = layer;
},
};
map.addLayer(options);
});
let data = {
segment_JS4633_JS4634: [
[116.39217099403197, 39.90437388811084, -5.11],
[116.39173225692164, 39.90526975870341, -7.36],
],
linker_4634: [
[116.39217920518338, 39.90435783566442, -5.184],
[116.39217285418759, 39.90437216198213, -5.114],
]
};
map.on('click', (e) => {
let name = map.query3DTiles({
point: e.point, // 屏幕坐标
layerIds: ['tile-3d-layer'], // 参与管道分析的图层id集合
propertyName: 'file', // 模型文件名对应的属性名称,默认值file
});
if (name_ !== name) {
modelLayer.removeModel(line);
name_ = name;
}
if (data[name]) {
line = modelLayer.addFlowLine({
type: 'image',
speed: 10,
opacity: 0.8,
color: '#FFFF00',
width: 2,
image: '../../../../static/example_data/images/arrow.png',
depthTest: false,
data: {
name: 'test',
coordinate: data[name],
},
});
}
});
</script>
</body>
</html>