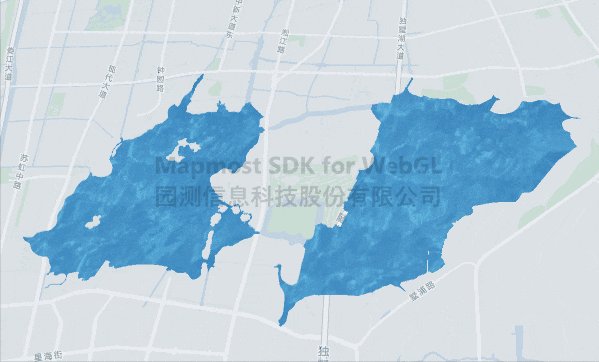
加载水面效果
可根据水面几何面数据添加水面动态效果。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>水面效果</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"/>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.3.0/mapmost-webgl-min.js"></script>
</head>
<body>
<div id="map"></div>
<script>
let map = new mapmost.Map({
container: 'map',
style: "<your style url>",
center: [120.71930846, 31.2911422673],
zoom: 12,
pitch: 60,
bearing: 0,
userId: '***', // 授权码
env3D:{
exposure: 0.7,
}
});
map.on('load', function () {
let options = {
id: 'model_id',
type: 'model',
center: [120.74602111111, 31.304176666666667, 0.0],
callback: function (group, layer) {
fetch("../test4326.geojson").then(
res => res.json()
).then(response => {
response.features.map(feature => {
layer.addDynamicWater({
speed: 0.1, // 水流运动速度
baseTexture: '../water.png', // 基础纹理资源路径
noiseTexture: '../Water_1_M_Normal.jpg', // 噪声纹理资源路径
data: feature.geometry.coordinates, // 水面几何面数据
opacity: 0.8 // 透明度
})
})
})
}
};
map.addLayer(options);
})
</script>
</body>
</html>