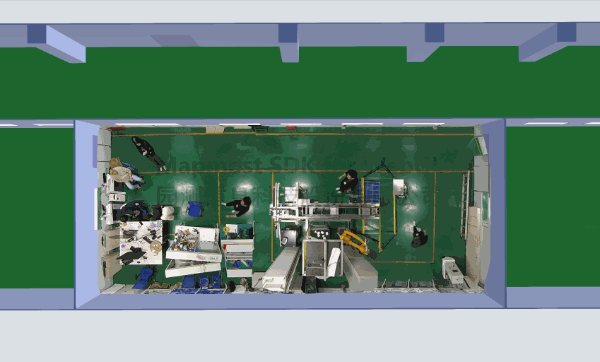
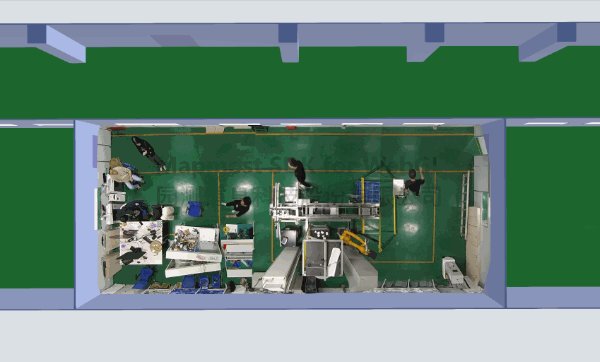
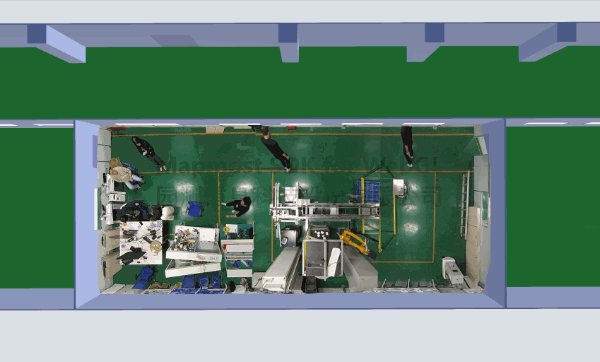
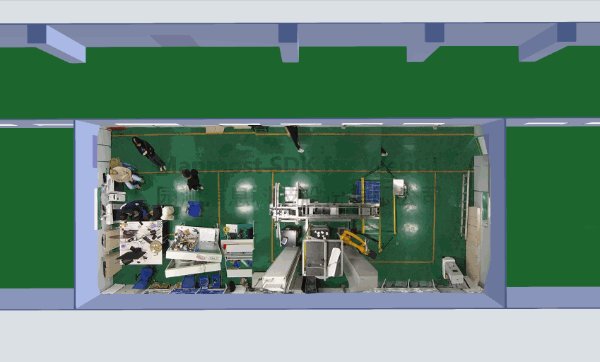
鱼眼相机视频融合
加载三维视频融合图层,支持鱼眼相机视频融合。视频投影相关参数获取需要依赖视频标定工具,详情请联系客服(右下角)。

<!DOCTYPE html>
<html>
<head>
<title>鱼眼相机视频融合</title>
<meta charset='utf-8'>
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
height: 100%;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.3.0/mapmost-webgl-min.js"></script>
</head>
<body>
<div id='map'></div>
<script>
let map = new mapmost.Map({
container: 'map',
style: "<your style url>",
center: [120.681049691001206, 31.321349947429418],
zoom: 20.5,
pitch: 30,
bearing: 12,
userId: '***', // 授权码
env3D:{
envMap: './static/WhiteBG_Ref_1K.hdr',
exposure: 1.8,
defaultLights: false,
}
});
map.on('load', () => {
addModel();
})
function getCameraData() {
let vid_suffix = cameraModel == 1 ? '.mp4' : '-distort.mp4'
let cameraData = [
{
"Name": "videoCamera",
"VideoUrl": './static/eyefish/171' + vid_suffix,
"VideoType": 0,
"CameraPosX": -343271.14539822633,
"CameraPosY": -93892.47739514562,
"CameraPosZ": 0.11123279225152054,
"Heading": 3.1037152705954236,
"Pitch": 0,
"Roll": 0,
"Fov": 2.144559897414057,
"Aspect": 1.3354669741920746,
"Near": 1,
"Far": 500,
"ZThreshold": 0.001,
"depthTest": true, // 开启深度检测
"factor": 1,
"units": 1,
"Width": 2560,
"Height": 1920,
"u0": 1284.0372612568253,
"v0": 959.0415832165829,
"fx": 511.28906240553897,
"fy": 509.2086566536431,
"k1": 0.18428408682396316,
"k2": -0.10387142960869065,
"k3": 0.06083848190005854,
"k4": -0.013071638867916777,
"cameraModel": 1, // 相机模型, 0无畸变,1鱼眼畸变,12除法模型
'maskBox': [0, 1, 0, 1] // 掩膜裁剪包围框
}
];
return cameraData;
}
// 添加视频融合相机
function addGeoVideo() {
let cameraData = getCameraData();
let _cameraData = new Array();
cameraData.forEach(element => {
let data = element;
_cameraData.push({
name: data.Name,
position: [data.CameraPosX, data.CameraPosY, data.CameraPosZ],
heading: data.Heading,
pitch: data.Pitch,
roll: data.Roll,
width: data.Width,
height: data.Height,
fov: data.Fov,
aspect: data.Aspect,
near: data.Near,
far: data.Far,
videoUrl: data.VideoUrl,
zThreshold: data.ZThreshold,
factor: data.factor,
videoType: data.VideoType,
cameraModel: data.cameraModel,
k1: data.k1,
k2: data.k2,
k3: data.k3,
k4: data.k4,
u0: data.u0,
v0: data.v0,
fx: data.fx,
fy: data.fy,
depthTest: data.depthTest,
maskBox: data.maskBox,
})
});
let models_geo = [{
type: 'glb',
url: './static/libs_new.glb'
}]
let options = {
id: 'video_model',
type: 'geoVideo',
models: models_geo,
center: [120.681049691001206, 31.321349947429418, 0.1],
cameraData: _cameraData,
project: "3857",
callback: function (geoVideo) {
GeoVideo = geoVideo;
for (let i = 0; i < cameraData.length; i++) {
GeoVideo.setVideoCameraActiveByIndex(i, true);
}
}
}
map.addLayer(options);
}
function addModel() {
let models_obj = [{
type: 'glb',
url: './static/libs_new.glb'
}];
let options = {
id: 'model_layer',
type: 'model',
models: models_obj,
project: "3857",
center: [120.681049691001206, 31.321349947429418, 0.1],
callback: function (group, layer) {
addGeoVideo();
}
}
map.addLayer(options);
}
</script>
</body>
</html>