三维图层坐标拾取
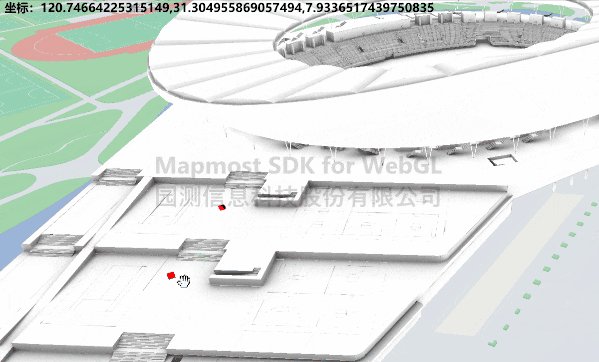
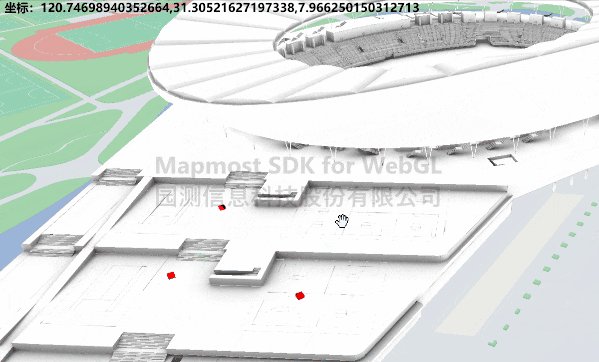
鼠标点击三维模型,获取交点坐标信息,该接口目前只适用于拾取通过addLayer初始加载的模型、layer.addModel接口加载的模型以及addLines(pipe类型)、addPolygons、addPolygonByLine和addPyramid构建的模型。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>三维坐标拾取</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"/>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
#info {
position: absolute;
top: 20px;
left: 20px;
color: #000000;
font-weight: bold;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.3.0/mapmost-webgl-min.js"></script>
</head>
<body>
<div id="map"></div>
<div id="info"></div>
<script>
let map = new mapmost.Map({
container: 'map',
style: "<your style url>",
center: [120.74603465203592, 31.30605899929158],
zoom: 16.810035105070947,
pitch: 59.48725112156901,
bearing: -54.10626584095007,
userId: '***', // 授权码
env3D: {
exposure: 1,
envMap: '../example_data/hdr/WhiteBG_Ref_1K.hdr'
}
});
let modelLayer;
map.on('load', function () {
let models_obj = ["../example_data/Olympic.glb", "../example_data/OlympicRoof.glb"].map(item => ({
type: 'glb',
url: item
}));
let options = {
id: 'model_id',
type: 'model',
models: models_obj,
center: [120.74603465203592, 31.30605899929158, 6.0],
callback: function (group, layer) {
modelLayer = layer;
}
};
map.addLayer(options);
map.on('click', function (e) {
let intersect = modelLayer.selectModel(e.point)[0];
if (intersect && intersect.point) {
let coordinate = modelLayer.getIntersectCoordinate(intersect);
const info = document.getElementById('info');
info.innerText = '坐标:' + coordinate;
info.style.display = 'block';
modelLayer.addPoints({
type: "cube",
size: 2,
color: 0xff0000,
data: [{
coordinate: coordinate
}]
});
}
})
})
</script>
</body>
</html>