模型首次渲染事件监听
监听已加载三维模型的首次渲染完成事件。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>模型首次渲染事件监听</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"/>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
#btn {
position: absolute;
top: 20px;
left: 20px;
}
#show {
position: absolute;
top: 20px;
right: 20px;
color: #000000;
font-size: 25px;
font-weight:bold;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.3.0/mapmost-webgl-min.js"></script>
</head>
<body>
<div id="map"></div>
<button id="btn" onclick="loadModel()">加载模型</button>
<div id="show"></div>
<script>
let map = new mapmost.Map({
container: 'map',
style: "<your style url>",
center: [120.745071002000068, 31.306268408000039],
zoom: 17,
pitch: 60,
bearing: 0,
userId: '***', // 授权码
env3D:{
exposure: 0.72,
}
});
function loadModel() {
document.getElementById("show").innerText = "模型加载中······";
let models_obj = ["CX.glb", "F1.glb", "F2.glb", "F3.glb"].map(item => ({
type: 'glb',
url: "../example_data/aoti_new/" + item
}));
let options = {
id: 'model_id',
type: 'model',
models: models_obj,
project: "3857",
center: [120.744471002000068, 31.306768408000039, 3.617],
callback: function (group, layer) {
layer.onAfterRender(group).then(function () {
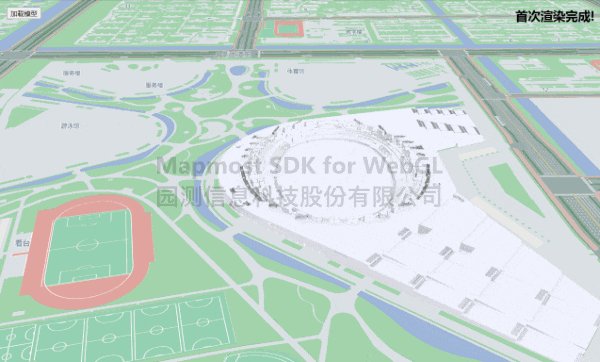
document.getElementById("show").innerText = "首次渲染完成!";
})
}
};
map.addLayer(options);
}
</script>
</body>
</html>