根据属性移除模型
根据模型某个属性,移除基于坐标点位构建的模型。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>移除模型</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"/>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
.btn-group {
position: absolute;
top: 20px;
left: 20px;
color: white;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.3.0/mapmost-webgl-min.js"></script>
</head>
<body>
<div id="map"></div>
<div class="btn-group">
<button onclick="removeModel()">根据属性值移除单个模型</button>
</div>
<script>
let map = new mapmost.Map({
container: 'map',
style: "<your style url>",
center: [120.74603465203592, 31.30605899929158],
zoom: 16.810035105070947,
pitch: 59.48725112156901,
bearing: -54.10626584095007,
userId: '***', // 授权码
});
let modelLayer;
map.on('load', function () {
let options = {
id: 'model_id',
type: 'model',
callback: function (group, layer) {
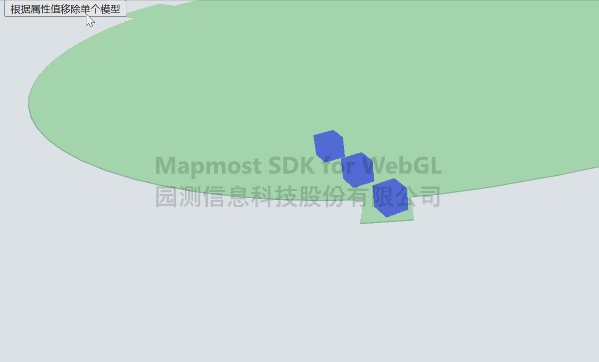
// 创建小方块
let group_points = layer.addPoints({
type: "cube",
size: 2,
color: 0x0000ff,
opacity: 0.5,
data: [{
name: "c1",
coordinate: [120.74603465203592, 31.30605899929158, 10.0]
}, {
name: "c2",
coordinate: [120.74609465203592, 31.30605899929158, 10.0]
}, {
name: "c3",
coordinate: [120.74615465203592, 31.30605899929158, 10.0]
}]
});
modelLayer = layer;
}
};
map.addLayer(options);
})
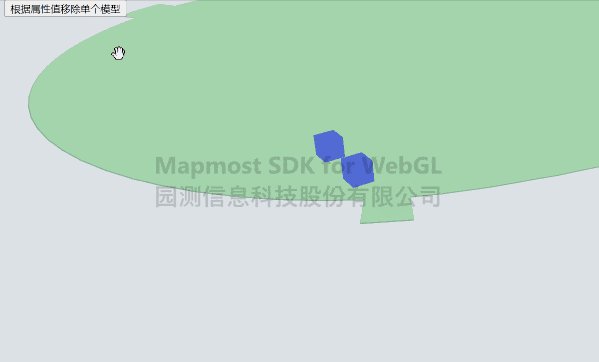
function removeModel() {
if (modelLayer) {
modelLayer.removeModelByAttribute("name", "c3")
}
}
</script>
</body>
</html>