地图坐标转换
实现不同坐标系之间点数据转换。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>地图坐标转换</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"/>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
.btn-group {
position: absolute;
top: 20px;
left: 20px;
color: #000000;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.3.0/mapmost-webgl-min.js"></script>
</head>
<body>
<div id="map"></div>
<div class="btn-group">
<div>
输入坐标系 : <input type="text" id="xValue" value="4326"/>
x: <input type="text" id="yValue" value="120.733335668154893"/>
y: <input type="text" id="zValue" value="31.341364275678181"/>
</div>
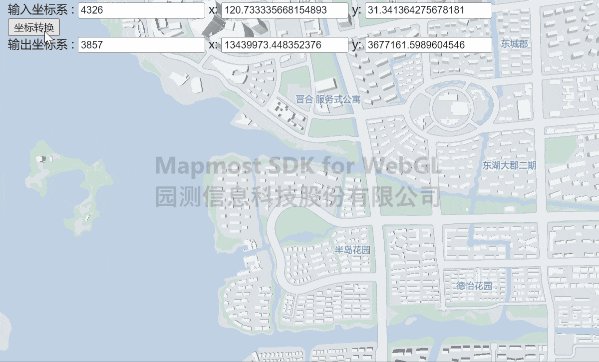
<button onClick="transform()">坐标转换</button>
<div>
输出坐标系 : <input type="text" id="xValue_1" value="3857"/>
x: <input type="text" id="yValue_1" value=""/>
y: <input type="text" id="zValue_1" value=""/>
</div>
</div>
<script>
let map = new mapmost.Map({
container: 'map',
style: "<your style url>",
center: [120.72541613154851, 31.31171803927643],
zoom: 14,
userId: '***', // 授权码
});
function transform() {
let x = parseFloat(document.getElementById("yValue").value)
let y = parseFloat(document.getElementById("zValue").value)
let fromProj = document.getElementById("xValue").value
let toProj = document.getElementById("xValue_1").value
let coor = map.proj(fromProj, toProj, [x, y]);
document.getElementById("yValue_1").value = coor[0];
document.getElementById("zValue_1").value = coor[1];
}
</script>
</body>
</html>