创建三维标签
基于坐标点位显示三维空间中的标注图层。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>创建三维标签</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"/>
<style>
body {
margin: 0;
padding: 0;
overflow: hidden;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
.btn-group {
position: absolute;
top: 20px;
left: 20px;
color: white;
}
.pointTag1 {
font-weight: 600;
background-color: #66b4f5;
width: 34px;
height: 54px;
}
.pointTag2 {
width: 34px;
height: 54px;
background-repeat: no-repeat;
background-size: 100% 100%;
background-image: url("../example_data/images/pin_security.png");
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.3.0/mapmost-webgl-min.js"></script>
</head>
<body>
<div id="map"></div>
<div class="btn-group">
<button onclick="addTag()">加载</button>
<button onclick="removeTag()">移除</button>
</div>
<script>
let map = new mapmost.Map({
container: 'map',
style: "<your style url>",
center: [120.74603465203592, 31.30605899929158],
zoom: 19,
pitch: 59.48725112156901,
bearing: 0,
userId: '***', // 授权码
});
let modelLayer;
let markers;
map.on('load', function () {
let options = {
id: 'model_id',
type: 'model',
funcRender: function (gl, matrix) {
if (modelLayer) {
modelLayer.renderMarker(gl, matrix)
}
},
callback: function (group, layer) {
let group_points = layer.addPoints({
type: "sphere",
size: 1,
color: 0xffffff,
opacity: 0.8,
data: [{
name: 1,
coordinate: [120.74603465203592, 31.30605899929158, 20.0]
}, {
name: 2,
coordinate: [120.74609465203592, 31.30605899929158, 20.0]
}, {
name: 3,
coordinate: [120.74615465203592, 31.30605899929158, 20.0]
}]
})
modelLayer = layer;
}
};
map.addLayer(options);
})
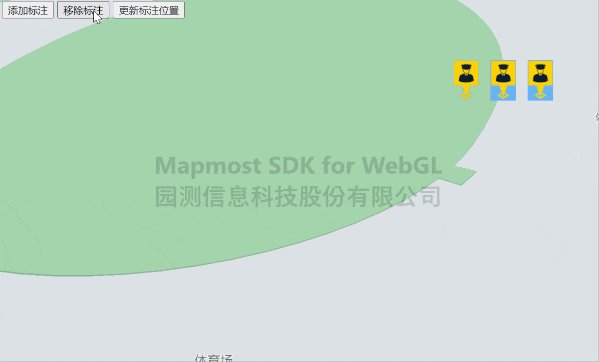
function addTag() {
if (modelLayer) {
let dom0 = document.createElement('div');
dom0.className = "pointTag2";
let dom = document.createElement('div');
dom.className = "pointTag1";
dom.appendChild(dom0.cloneNode(true))
markers = modelLayer.addMarker({
id: "marker001",
data: [{
name: "a",
element: dom0,
position: [120.74603465203592, 31.30605899929158, 20.0]
}, {
name: "b",
element: dom,
position: [120.74609465203592, 31.30605899929158, 20.0]
}, {
name: "c",
element: dom,
position: [120.74615465203592, 31.30605899929158, 20.0]
}]
})
}
}
function removeTag() {
if (modelLayer) {
markers.remove()
}
}
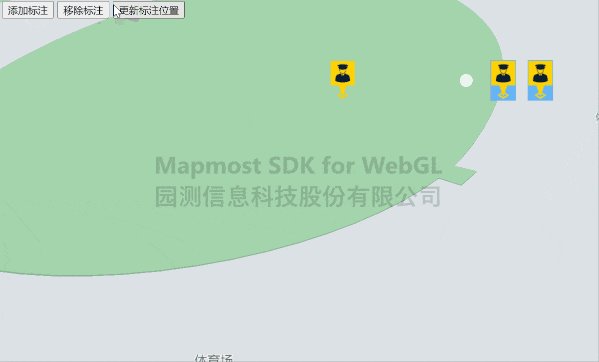
function updateTag() {
if (modelLayer) {
markers.update([{
name: "a",
position: [120.74583465203592, 31.30605899929158, 20.0]
}])
}
}
</script>
</body>
</html>