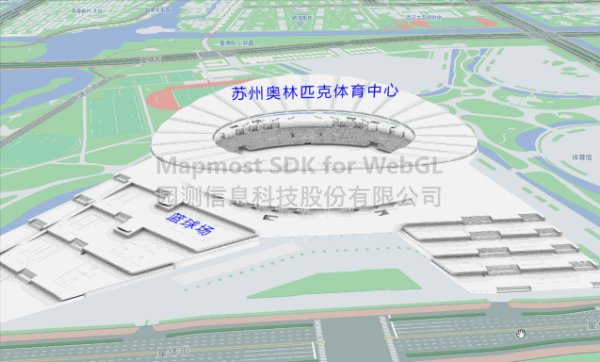
添加文字标签
可添加类似贴图形式的文字标签。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>文字标签</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" />
<style>
body {
margin: 0;
padding: 0;
font-family: "CustomFont", Arial, sans-serif;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.3.0/mapmost-webgl-min.js"></script>
</head>
<body>
<div id="map"></div>
<script type="module">
let map = new mapmost.Map({
container: 'map',
style: "<your style url>",
center: [120.74524698217556, 31.30613969619776],
zoom: 16.810035105063527,
pitch: 71.48725112156896,
bearing: -94.10626584095002,
userId: '***', // 授权码
env3D: {
exposure: 0.9,
}
});
let myLayer;
let textMarker;
map.on("load", function () {
let models_obj = ["../example_data/Olympic.glb", "../example_data/OlympicRoof.glb"].map(item => ({
type: 'glb',
url: item
}));
let options = {
id: 'model_id',
type: 'model',
models: models_obj,
center: [120.74603465203592, 31.30605899929158, 0.0],
callback: function (group, layer) {
myLayer = layer;
let arr5 = [
{
text: "苏州奥林匹克体育中心",
angle: [-90, 90, 0],
coordinate: [120.745592648573, 31.306492272311345, 80],
},
{
text: "篮球场",
angle: [0, 0, -50],
coordinate: [120.74671601499932, 31.305557738846673, 11],
},
];
let options5 = {
fontSize: 40,
// type: "vertical",
letterSpacing: 5,
color: "#0000ff",
data: arr5,
};
textMarker = layer.addTextMarker(options5);
},
};
map.addLayer(options);
map.on("click", function (e) {
myLayer.removeModel(textMarker);
});
});
</script>
</body>
</html>