<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Add_terrain</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"/>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.12.0-beta/mapmost-webgl-min.js"></script>
</head>
<body>
<div id="map"></div>
<script>
let map = new mapmost.Map({
container: 'map',
style: "<your style url>",
center: [106.48578721052968, 29.465740321455684],
zoom: 17,
userId: '***',
});
map.on('load', function () {
map.addSource('dem-test-source', {
'type': 'raster-dem',
'tiles': [
"<tiles url>"
],
'tileSize': 256
});
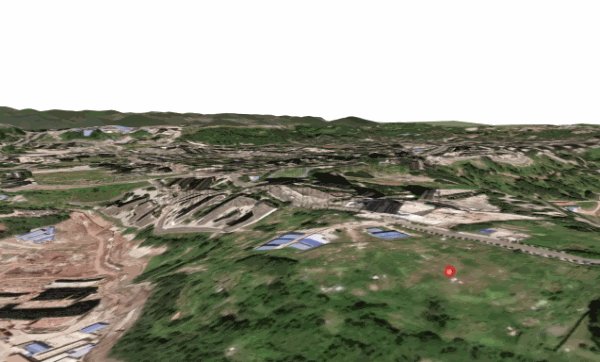
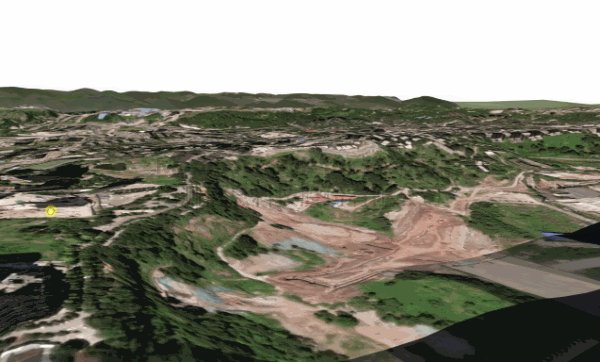
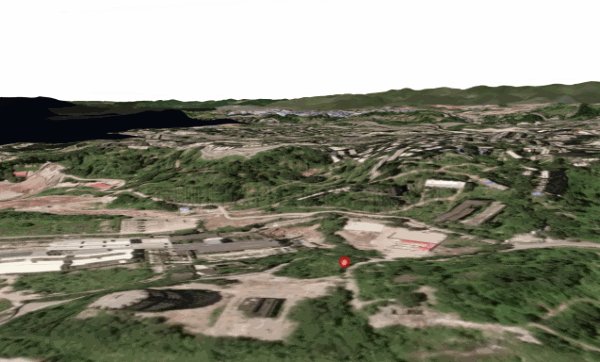
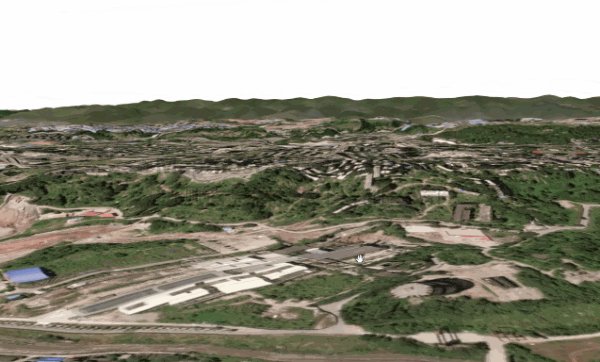
map.setTerrain({
'source': 'dem-test-source',
});
})
</script>
</body>
</html>