<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>加载矢量切片地图服务</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"/>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.11.1-beta/mapmost-webgl-min.js"></script>
</head>
<body>
<div id="map"></div>
<script>
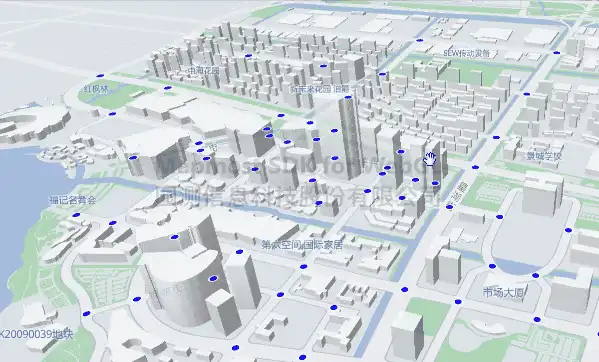
let map = new mapmost.Map({
container: 'map',
style: "<your style url>",
center: [120.72541613154851, 31.31171803927643],
zoom: 14,
pitch:60,
userId: '***',
});
map.on('load', function () {
map.addSource("roadCross",{
"type": "vector",
"url": "<your source url>"
})
map.addLayer({
"id": "roadCross",
"type": 'circle',
"source": "roadCross",
"source-layer": "b_roadCross",
"layout": {},
"paint": {
"circle-color": "#98fffa",
"circle-radius": 5,
"circle-stroke-color": "#ffffff",
"circle-stroke-width": 2,
"circle-stroke-opacity":0.8,
}
})
})
</script>
</body>
</html>