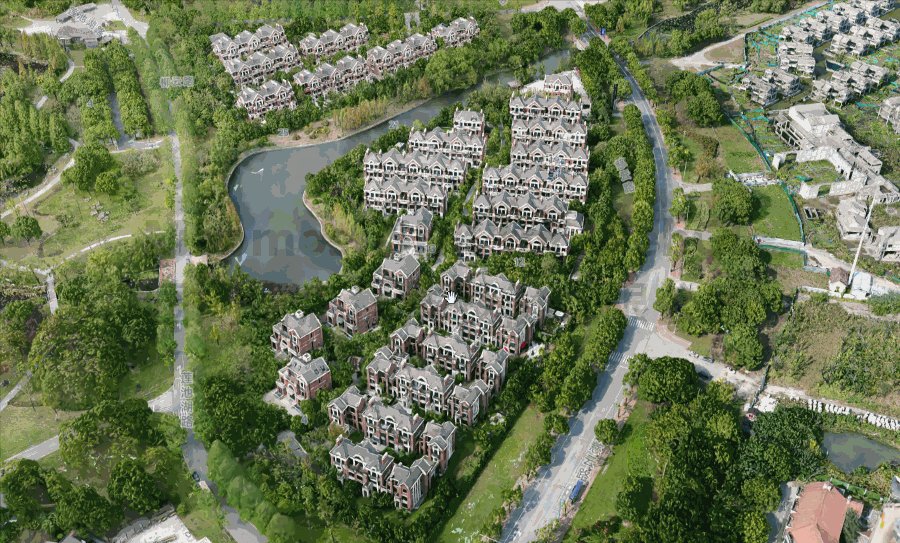
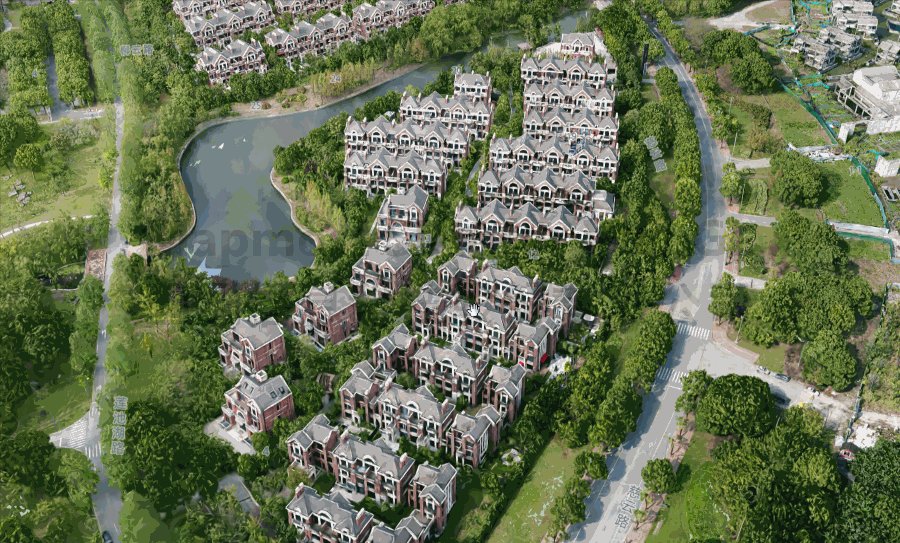
加载3DGS服务
支持在三维场景中加载构建了多细节层次(LOD)的3DGS服务。需要按照Google切片方案生成服务,每个切片的命名为"{行号}_{列号}_{层级}"的方式,如"27375_13370_15",同一层级下的切片放在一个文件夹中,文件夹以"{层级}"命名,如"15"。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>加载3DGS服务</title>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.12.0-beta/mapmost-webgl-min.js"></script>
</head>
<body>
<div id="map"></div>
<script>
var map = new mapmost.Map({
style: '<your style url>',
container: 'map',
center: [120.78575270115562, 31.41174980621166],
zoom: 16.9,
bearing: -9.598,
pitch: 52.989,
sky: 'light',
userId:'***', // 授权码
});
map.on('load', function () {
map.addLayer({
id: 'gs-3d-layer',
type: '3DGS',
url: 'http://***/models/15-18_level_splat/',
coord: [121.6857884, 30.6702618],
isLOD: true, // 开启LOD加载
});
});
</script>
</body>
</html>