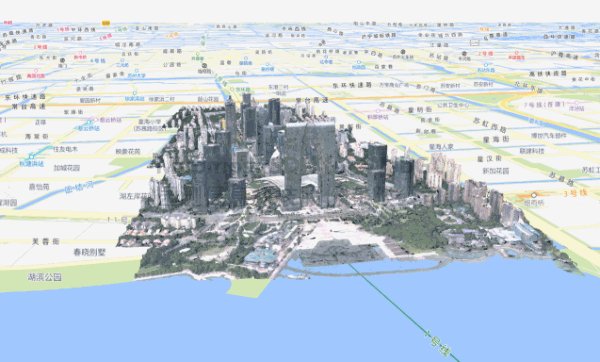
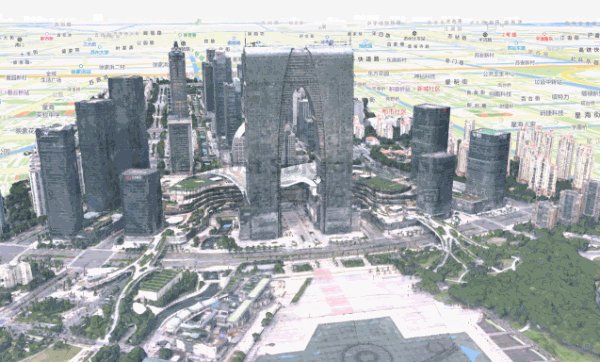
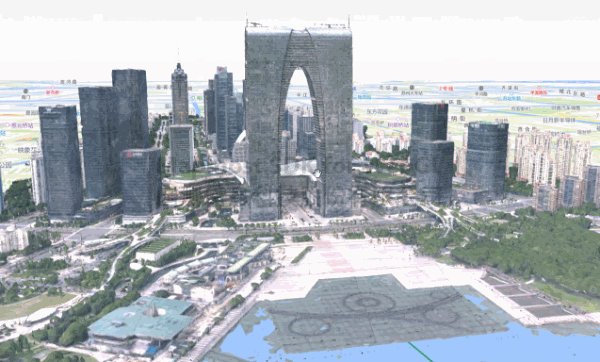
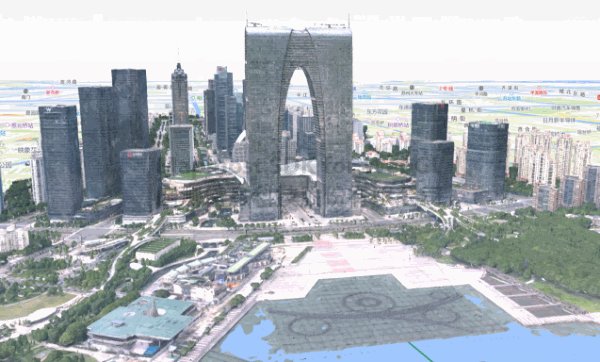
加载i3s服务
在地图中加载i3s服务。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>加载i3s服务</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"/>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.12.0-beta/mapmost-webgl-min.js"></script>
</head>
<body>
<div id="map"></div>
<script>
var map = new mapmost.Map({
container: 'map',
style: "<your style url>",
center: [120.74449559193792, 31.30775326748954],
zoom: 16,
pitch: 60,
userId: '***', // 授权码
});
map.on('load', function () {
map.addLayer({
id: 'i3s-layer',
type: 'i3s',
skipLevelOfDetail: true,
data: 'https://***/server/rest/services/Hosted/HUXICESHI/SceneServer/layers/0',
});
})
</script>
</body>
</html>