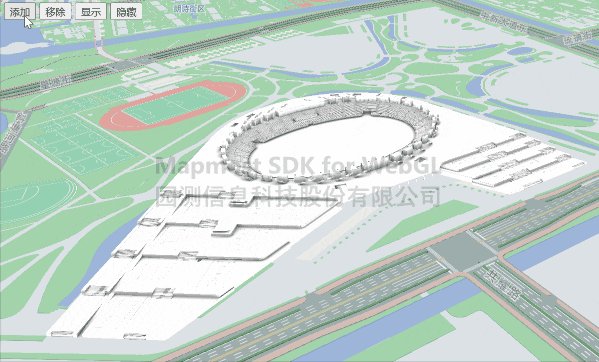
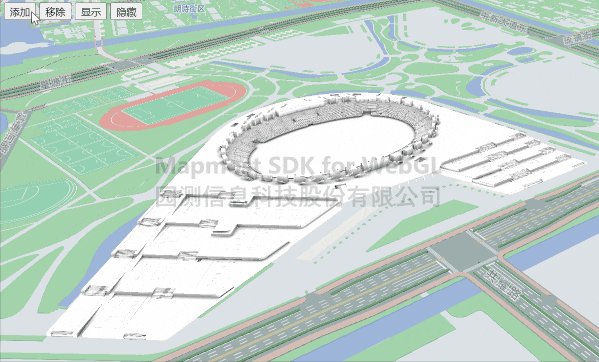
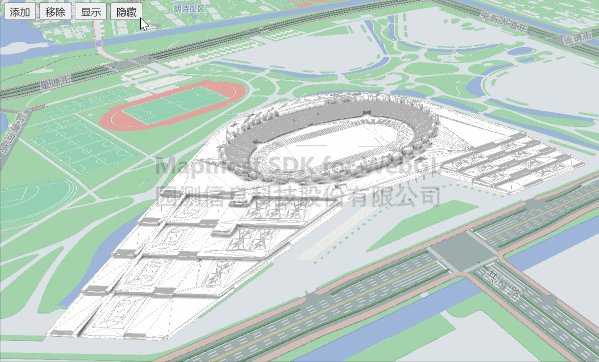
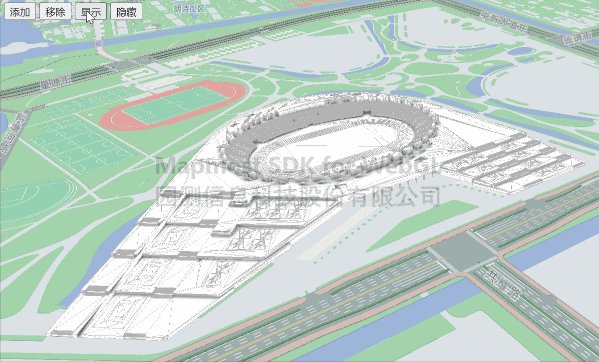
三维模型线框设置
实现三维模型线框的增、删、显、隐功能。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>三维模型线框设置</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"/>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
.btn-group {
position: absolute;
top: 20px;
left: 20px;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.12.0-beta/mapmost-webgl-min.js"></script>
</head>
<body>
<div id="map"></div>
<div class="btn-group">
<button onClick="setFrame(1)">添加</button>
<button onClick="setFrame(2)">移除</button>
<button onClick="setFrame(3)">显示</button>
<button onClick="setFrame(4)">隐藏</button>
</div>
<script>
let map = new mapmost.Map({
container: 'map',
style: "<your style url>",
center: [120.74603465203592, 31.30605899929158],
zoom: 16.810035105070947,
pitch: 59.48725112156901,
bearing: -54.10626584095007,
userId: '***', // 授权码
env3D:{
exposure: 0.72,
defaultLights: false,
}
});
let model_group;
map.on('load', function () {
let models_obj = ["../example_data/Olympic.glb"].map(item => ({
type: 'glb',
url: item
}));
let options = {
id: 'model_id',
type: 'model',
models: models_obj,
center: [120.74603465203592, 31.30605899929158, 6.0],
callback: function (group, layer) {
model_group = group;
}
};
map.addLayer(options);
})
function setFrame(para) {
if (model_group) {
switch (para) {
case 1:
model_group.addFrame(0x555555);
break;
case 2:
model_group.removeFrame();
break;
case 3:
model_group.showFrame();
break;
case 4:
model_group.hideFrame();
break;
default:
break;
}
}
}
</script>
</body>
</html>