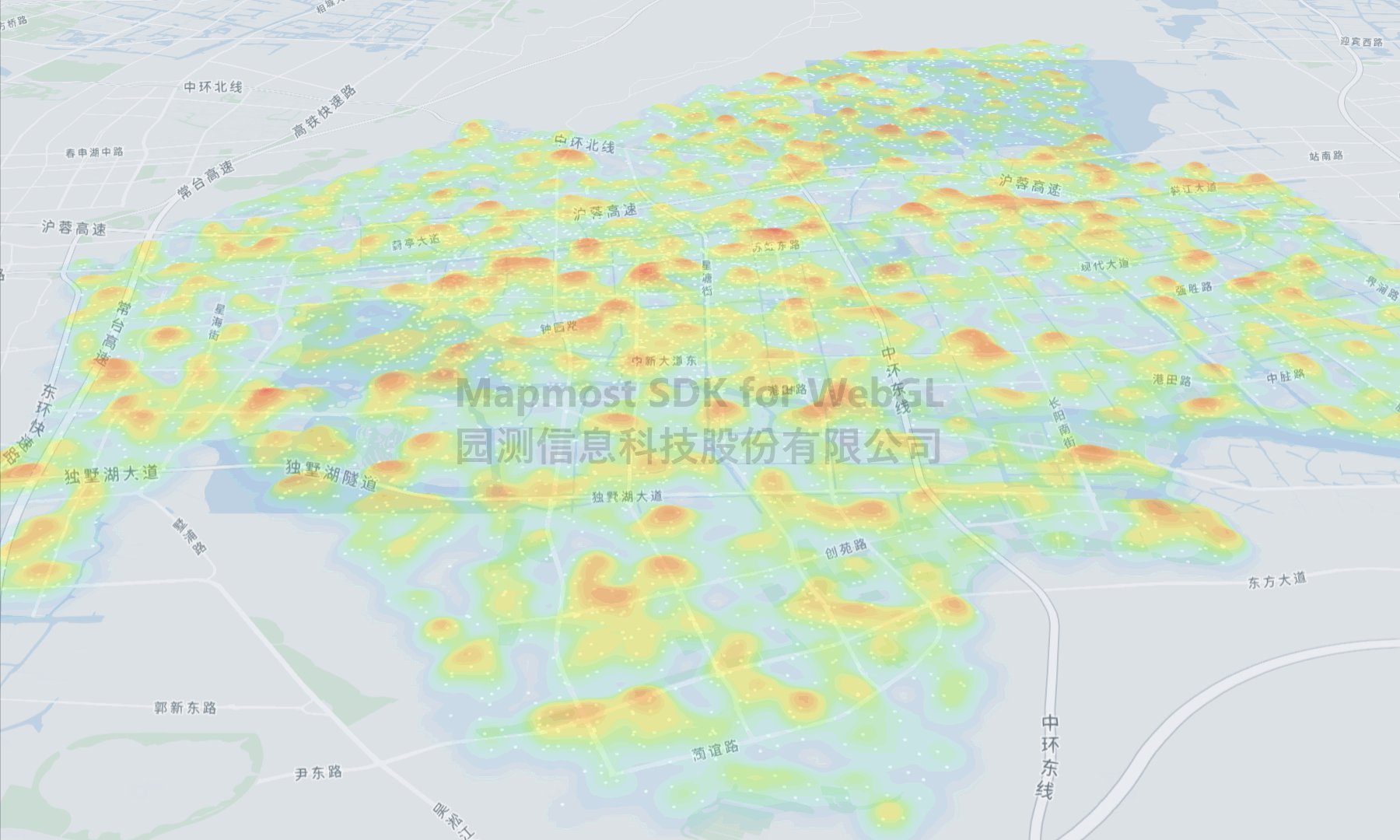
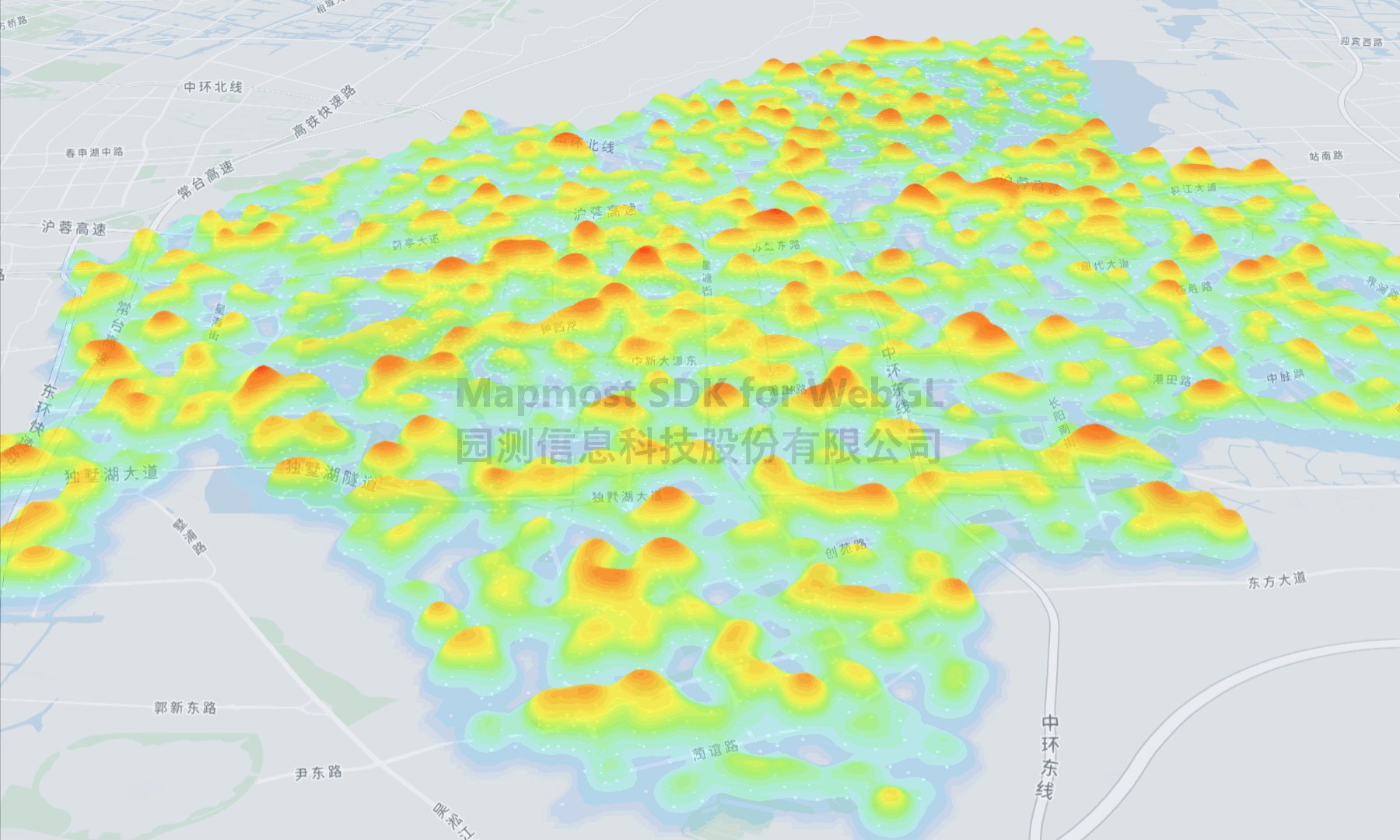
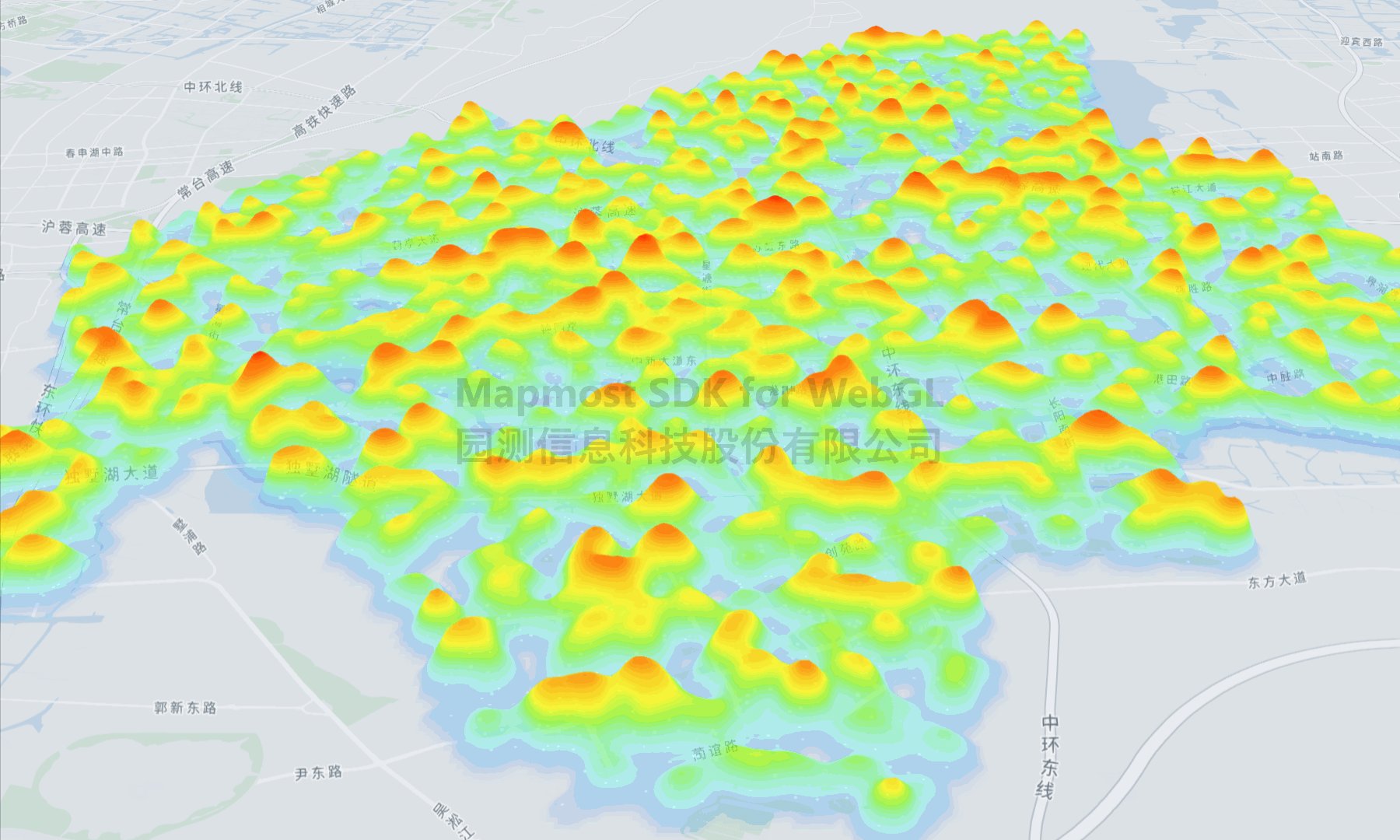
3D热力图
使用heatmap-3d类型图层对不同地点的某属性值进行可视化。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>3D热力图</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"/>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/lib/heatmap/heatmap.min.js"></script>
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.12.0-beta/mapmost-webgl-min.js"></script>
</head>
<body>
<div id="map"></div>
<script>
let map = new mapmost.Map({
container: 'map',
style: "<your style url>",
center: [120.71930846, 31.2911422673],
zoom: 13,
pitch: 60,
bearing: 0,
userId: '***', // 授权码
});
map.on('load', function () {
fetch('../example_data/random_points_3857.geojson').then(
res => res.json()
).then(response => {
let dataPoints = [];
response.features.map(item => {
let coor = item.geometry.coordinates;
dataPoints.push([coor[0], coor[1], item.properties.num])
})
let op = {
id: 'heatmap-3d-layer',
type: 'heatmap-3d',
data: dataPoints, // dataPoints = [[lon,lat,value]],参数分别为经度,纬度,属性值
width: 256, // 热力图画布宽度,默认 256
heightRatio: 1000, // 3D热力图拉伸高度,默认 100
// proj:"3857", // 坐标系支持 '3857' 和 '4326',默认 '4326'
blur: 0.85, // [0,1] 可选参数 default = 0.85 ,应用于所有点数据。系数越高,渐变越平滑,默认是 0.85
radius: 4, // 每个数据点的半径,默认 6
gradient: {
'0.1': 'rgb(0,102,255)',
'0.2': 'rgb(102,255,255)',
'0.3': 'rgb(102,255,153)',
'0.4': 'rgb(125,255,0)',
'0.5': 'rgb(255,255,0)',
'0.6': 'rgb(255,204,0)',
'0.7': 'rgb(255,128,0)',
'0.8': 'rgb(255,102,0)',
'0.9': 'rgb(255,0,0)',
}, // 表示渐变的色带对象,不设置则使用默认样式
// sleep: 3, // 动画延迟开启时间,单位秒,与speed搭配使用
speed: 1, // 初始显示动画速度
maxValue: 15000, // 定义数据集中最大的权重值,用于归一化颜色映射,决定颜色的上限,对应参数data中的value属性值。
// minValue:1000 // 定义数据集中最小的权重值,用于归一化颜色映射,决定颜色的下限,对应参数data中的value属性值,属性值value低于 minValue的点不渲染。
};
map.addLayer(op);
})
});
</script>
</body>
</html>