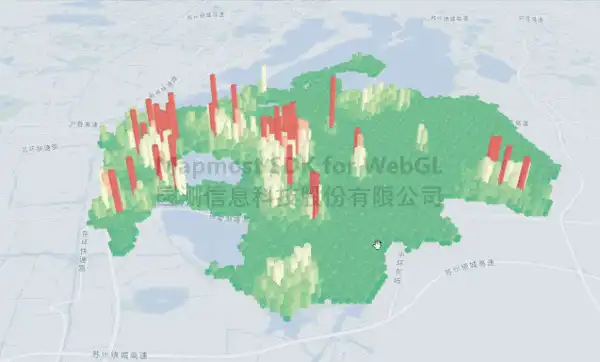
3D蜂窝热力图
在地图中加载3D蜂窝热力图。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>3D蜂窝热力图</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"/>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
.btn-group {
position: absolute;
top: 20px;
left: 20px;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.12.0-beta/mapmost-webgl-min.js"></script>
</head>
<body>
<div id="map"></div>
<div class="btn-group">
<button onClick="removeLayer()">移除图层</button>
</div>
<script>
var map = new mapmost.Map({
container: 'map',
style: "<your style url>",
center: [120.74281889772737, 31.302367195356567],
zoom: 12,
pitch: 30,
userId: '***', // 授权码
env3D:{
envMap:'./WhiteBG_Ref_1K.hdr'
}
});
map.on('load', function () {
map.addLayer({
id: 'hexagon-layer', // 加载图层的id,定义图层的唯一标识符
type: 'hexagon', // 定义加载图层的类型,图层 type 为 `hexagon`
data: '<your data>', // 蜂窝图数据,经纬度形式传入,形如 [[lng,lat],[lng,lat],......]
heightMultiplier: 1.5, // 高度倍数,默认 1
radius: 4, // 蜂窝半径,单位为米,默认 100
coverage: 1, // 每个蜂窝团覆盖率,主要影响单个蜂窝的大小,取值在 0~1,默认 0.5
colorRange: {
0: "#1a9850",
25: "#9fd568",
30: "#ffffbf",
40: "#fd9d62",
45: "#d73027",
}, // 颜色区间,根据所设置的点的数量进行分配
ambientFactor: 0.22,
directionalFactor: 0.1,
})
})
function removeLayer() {
map.removeLayer('hexagon-layer')
}
</script>
</body>
</html>