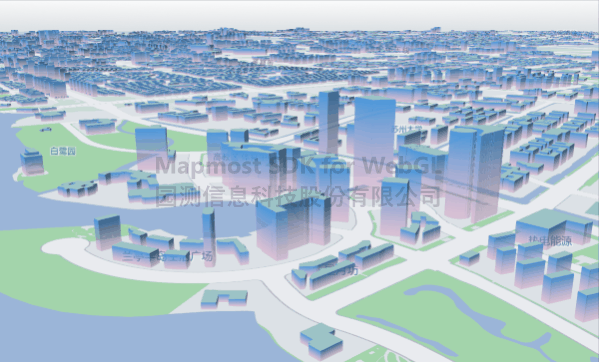
三维建筑渐变效果
可以设置三维建筑侧面的渐变色效果。

<!DOCTYPE html>
<html>
<head>
<title>三维建筑渐变</title>
<meta charset='utf-8'>
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.11.1-beta/mapmost-webgl-min.js"></script>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
</head>
<body>
<div id="map">
</div>
<script>
let map = new mapmost.Map({
"center": [ 120.69011901264776, 31.317389422051022 ],
"zoom": 14.768414365772978,
"bearing": -41.900227899715446,
"pitch": 64,
container: 'map',
style: "<your style url>",
sky: 'light',
userId: '***', // 授权码
});
map.on('load', () => {
// 加载三维建筑
map.addLayer({
"id": "buliding",
"type": "fill-extrusion",
"source": "cultural",
"source-layer": "b_buildings",
"minzoom": 0,
"maxzoom": 22,
"paint": {
"fill-extrusion-height": ["get","jzzgdgd"],
"fill-extrusion-opacity": 1.0,
"fill-extrusion-color-top": "rgba(156,195,198,1)", // 顶面颜色
"fill-extrusion-color-side": [ // 侧面颜色
"interpolate",
["linear"],
["fill-extrusion-progress"],
0, "rgba(218,99,161, 0.5)",
1, "rgba(76, 153, 221, 1.0)",
]
}
})
})
</script>
</body>
</html>