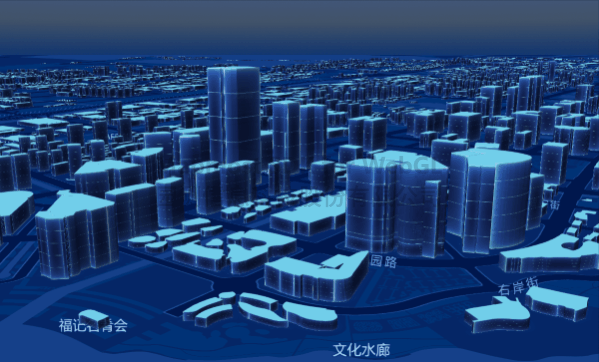
三维建筑贴图效果
可以设置三维建筑侧面和顶面的贴图效果。

<!DOCTYPE html>
<html>
<head>
<title>三维建筑贴图效果</title>
<meta charset='utf-8'>
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.12.0-beta/mapmost-webgl-min.js"></script>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
/* height: 100%; */
}
</style>
</head>
<body>
<div id="map">
</div>
<script>
let map = new mapmost.Map({
"center": [ 120.69011901264776,31.317389422051022],
"zoom": 14.768414365772978,
"bearing": -41.900227899715446,
"pitch": 64,
container: 'map',
style: "<your style url>",
sky: 'dark',
userId: '***', // 授权码
});
map.on('load', () => {
// 添加图片资源
map.loadImage('./static/wall.png', function (error, img) {
map.addImage('wall', img);
map.loadImage('./static/roof.png', function (error, img) {
map.addImage('roof', img);
// 添加三维建筑图层
map.addLayer({
"id": "buliding",
"type": "fill-extrusion",
"source": "cultural",
"source-layer": "b_buildings",
"minzoom": 0,
"maxzoom": 22,
"paint": {
"fill-extrusion-height": ["get", "jzzgdgd"],
"fill-extrusion-opacity": 1.0,
"fill-extrusion-pattern-side": "wall", // 设置侧面纹理贴图
"fill-extrusion-pattern-top": "roof", // 设置顶面纹理贴图
"fill-extrusion-pattern-side-spread-h": true, // 设置拉伸体侧面贴图水平方向是否拉伸
"fill-extrusion-pattern-side-spread-v": true, // 设置拉伸体侧面贴图垂直方向是否拉伸
}
})
})
})
})
</script>
</body>
</html>