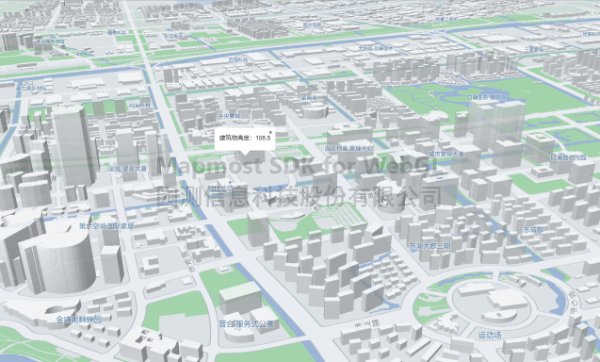
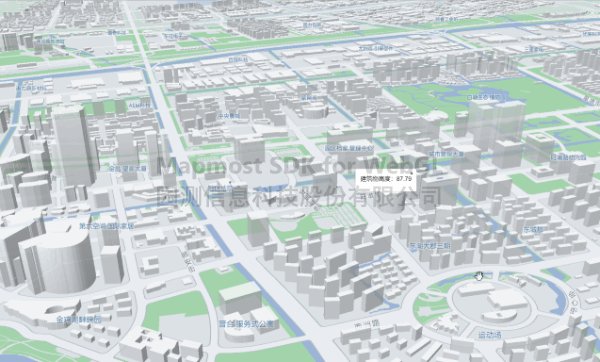
click图层查询
支持鼠标点击图层要素时,显示该要素的属性信息。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>click图层查询</title>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"/>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.12.0-beta/mapmost-webgl-min.js"></script>
</head>
<body>
<div id="map"></div>
<script>
let map = new mapmost.Map({
container: 'map',
style: "<your style url>",
center: [120.72541613154851, 31.31171803927643],
zoom: 14,
userId: '***', // 授权码
});
map.on('load', function () {
map.on('click', 'buildings-high', function (e) {
new mapmost.Popup()
.setLngLat(e.lngLat)
.setHTML("建筑物高度:"+e.features[0].properties.jzzgdgd)
.addTo(map);
});
// 当鼠标在状态层上时,将光标改为指针。
map.on('mouseenter', 'buildings-high', function () {
map.getCanvas().style.cursor = 'pointer';
});
// 当它离开时,把它改回指针。
map.on('mouseleave', 'buildings-high', function () {
map.getCanvas().style.cursor = '';
});
})
</script>
</body>
</html>