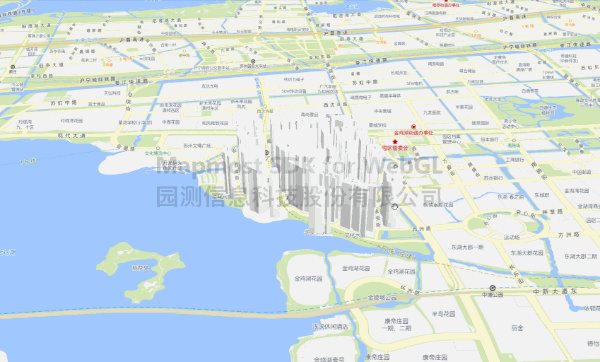
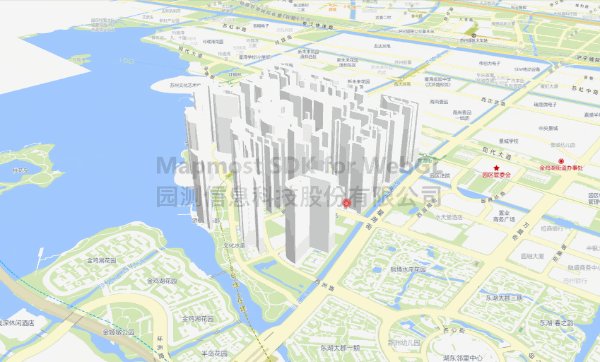
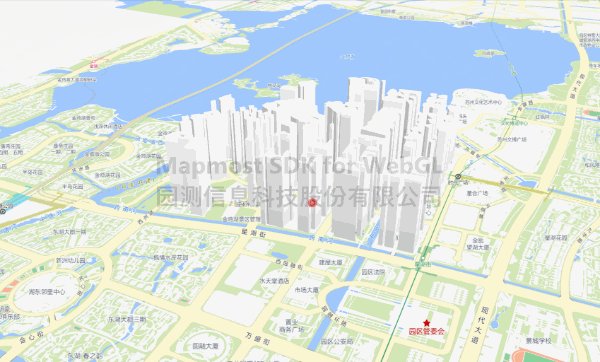
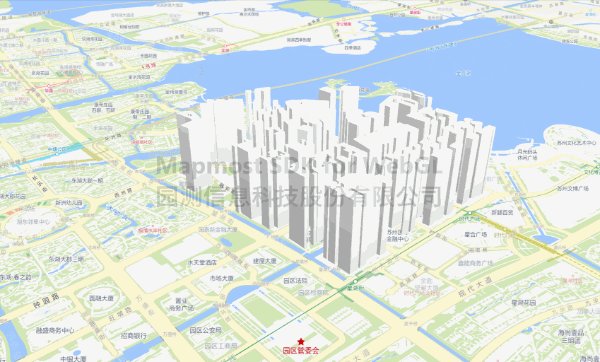
加载GeoJSON数据
支持加载GeoJson格式数据源,并构建可视化图层,需将苏州2000 GeoJSON 数据转换成 SDK 坐标的 GeoJSON 数据。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>SZ2000</title>
<meta
name="viewport"
content="initial-scale=1,maximum-scale=1,user-scalable=no"
/>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
<script src="https://delivery.mapmost.com/cdn/sdk/webgl/v9.12.0-beta/mapmost-webgl-min.js"></script>
</head>
<body>
<div id="map"></div>
<script>
// 苏州 2000 转 SDK 坐标
let center = mapmost.Convert.fromDefinedProj([342171.097900000400841, 665836.627800000831485]);
// 地图初始化
let map = new mapmost.Map({
container: 'map', // 地图容器 id
style: '<your style url>', // sz2000 样式文件
center: center, // 地图初始中心点坐标
zoom: 13, // 地图初始缩放层级
pitch: 60, // 地图初始俯仰角
bearing: 0, // 地图初始方位角
userId:'***', // 授权码
});
map.on('load', function () {
fetch('../3dbuildings_part_sz2000.geojson')
.then((res) => res.json())
.then((response) => {
map.addSource('data', {
type: 'geojson',
data: convert.convertGeojson(response),
});
map.addLayer({
id: '3d-buildings',
source: 'data',
type: 'fill-extrusion',
paint: {
'fill-extrusion-color': '#ffffff',
'fill-extrusion-height': 300,
'fill-extrusion-opacity': 1.0,
},
});
});
})
</script>
</body>
</html>