Web页面修改
本节讲述如何修改示例工程中的Web页面。
目的是说明如何通过调用API接口实现点击按钮移动相机的简单功能。
打开页面
打开\Content\LocalServer\Public\dist\index.html文件,以您喜欢的方式,记事本也可以。
新增页面元素
新增一个按钮
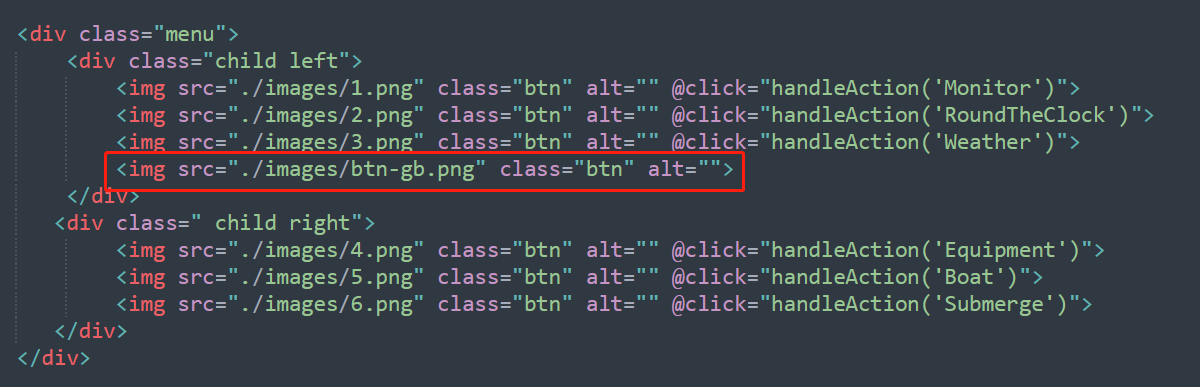
找到class为“child left”的div元素,在其内部复制一个img元素,代码如下图所示:

给按钮添加一个点击事件
在img元素中注册click点击事件监听,当该元素被点击时,会调用handleAction方法,代码如下图所示:

调用API
当执行handleAction方法时,会对传入的参数进行判断,如果为'MoveCamera',则调用API中的moveForward方法,向前移动相机,代码如下图所示:

- 其余API的调用方式请参考API文档
修改效果
修改完成,点击绿色运行按钮运行,点击新增的按钮,场景中的相机则会向前移动,如下视频所示:
