图标和字体准备
Studio所需的图标和字体需要事先上传到服务器,通过URL加载到制图模块。
一、Sprite(图标精灵图)生成
1.1 本地图标
原始图标要求:本地图标文件格式为.svg/.png。
注意:若图片为png格式,需为2x大小,长宽必须为偶数。
1.2 生成雪碧图(sprite)
参考图标生成。
二、Glyphs(pbf字体)生成
2.1 原始字体
原始字体支持otf、ttf或者pbf格式。但最终只支持pbf字体。
2.2 制作字体-本地文字切片
Mapmost 地图字体通常使用 Mapmost glyphs 文件。字体本地化需要将使用的字体提取至本地 glyphs 文件中,对应的需要修改为本地的地址:"glyphs": "./font/{fontstack}/{range}.pbf".
格式转换工具
node-fontnik这个工具,用于把otf和ttf字体转换为pbf字体。
工具安装使用
下载源码node-fontnik-release
wget https://github.com/mapbox/node-fontnik/archive/v0.5.0.tar.gz,
安装
#解压缩
tar -xzf v0.5.0.tar.gz
cd node-fontnik-0.5.0
./install_mason.sh
npm install
make使用
准备需要转换字体的 ttf 文件, 这里使用微软雅黑 msyh.ttf
编写需要转换使用的 js convert.js
var fontnik = require(".");
var fs = require("fs");
var path = require("path");
var convert = function(fileName, outputDir) {
var font = fs.readFileSync(path.resolve(__dirname + "/" + fileName));
output2pbf(font, 0, 255, outputDir);
};
function output2pbf(font, start, end, outputDir) {
if (start \> 65535) {
console.log("done!");
return;
}
fontnik.range({ font: font, start: start, end: end }, function(err, res) {
var outputFilePath = path.resolve(
\__dirname + "/" + outputDir + "/" + start + "-" + end + ".pbf"
);
fs.writeFile(outputFilePath, res, function(err) {
if (err) {
console.error(err);
} else {
output2pbf(font, end + 1, end + 1 + 255, outputDir);
}
});
});
}
convert("./msyh.ttf", "./msyh");将 msyh.ttf 和 convert.js 复制到 node-fontnik-0.5.0 路径下
运行 js 转换文字, 出现 done! 则为转换成功.
node convert.js
转换结果为 XX-YY.pbf 的字体文件夹。
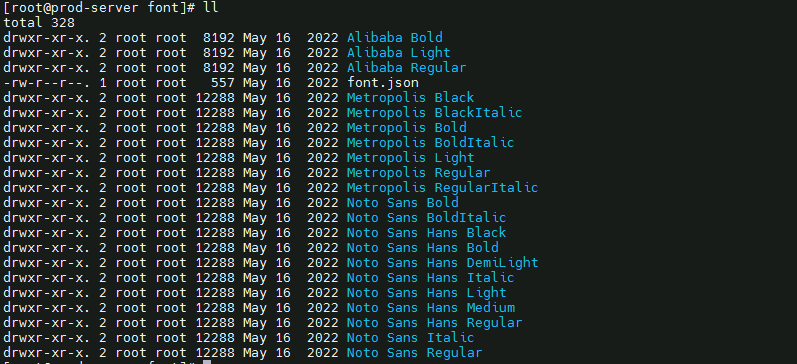
制作好的字体文件如下所示:

以字体Alibaba Bold为例,文件夹中具体文件为一个个pbf
三、上传到服务器
3.1 从本地拷贝到服务器
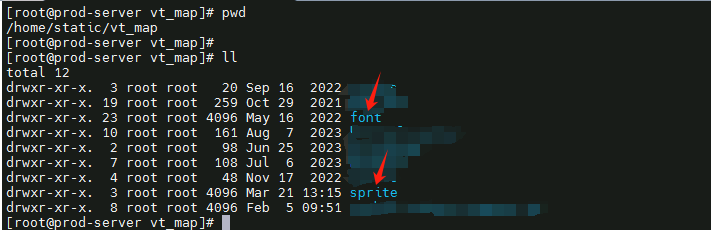
将制作好的雪碧图文件夹【sprite】和字体文件夹【font】拷贝至linux系统的任务文件目录下,比如此处放到了/home/static/vt_map目录下。

3.2 在nginx (或者openresty)中配置代理
上述部署Mapmost Studio的过程中已经安装了openresty,直接使用即可
修改/home/mapmost-studio/openresty/conf目录下的配置文件nginx.conf
在【server】块中新增如下的location配置:
location /source {
add_header Access-Control-Allow-Credentials true;
add_header Access-Control-Allow-Origin \$http_origin;
root /home/static/vt_map;
}
location /font {
add_header Access-Control-Allow-Credentials true;
add_header Access-Control-Allow-Origin \$http_origin;
root /home/static/vt_map;
}root后/home/static/vt_map即【sprite】和【font】文件的路径,可根据文件夹实际存放的路径进行修改。
最后重启openresty容器,指令: docker restart openresty容器id。
四、生成URL访问链接
Nginx/openresty重启成功后,即可通过以下路径访问雪碧图和字体文件。
雪碧图
http://服务器IP/sprite/sprite.json
字体
http://服务器IP/font/Alibaba Bold/0-255.pbf